CSS「display: grid;」で画像をグリッドレイアウトで表示する方法をご紹介します。
目次
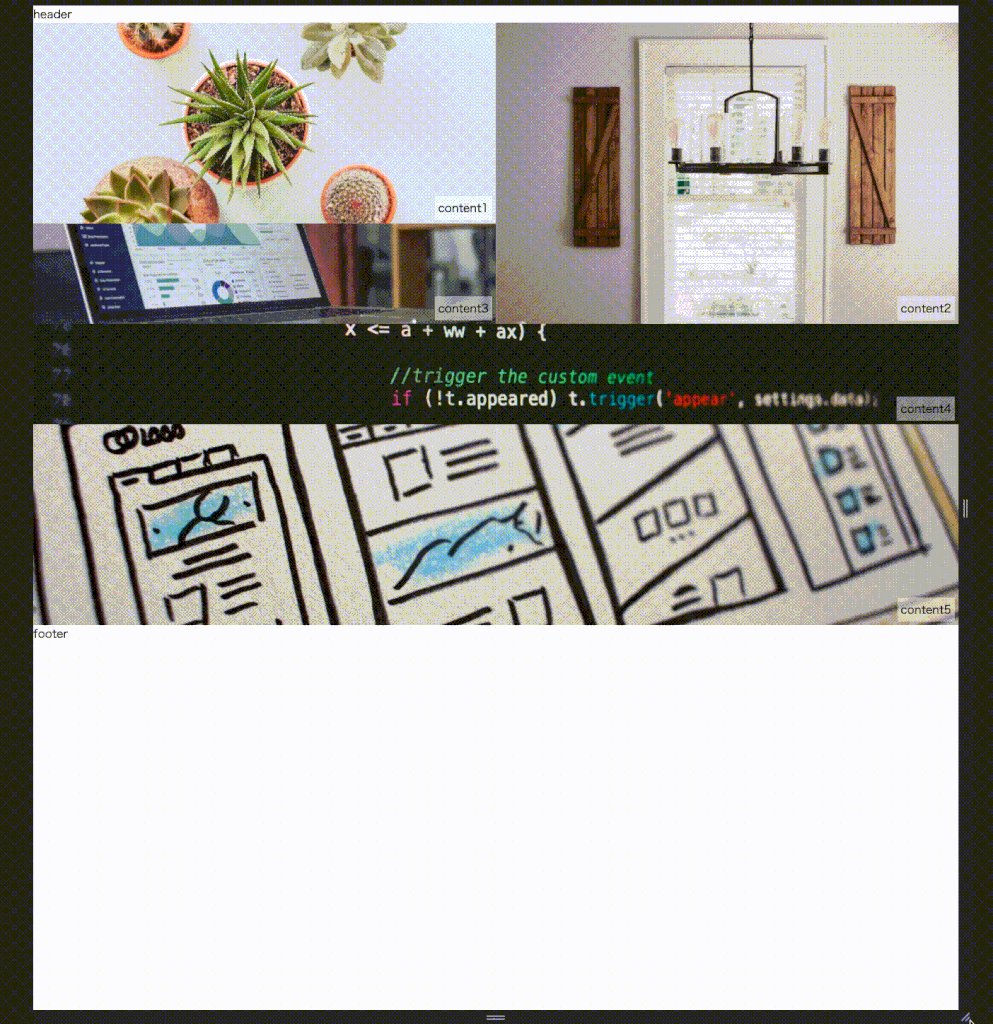
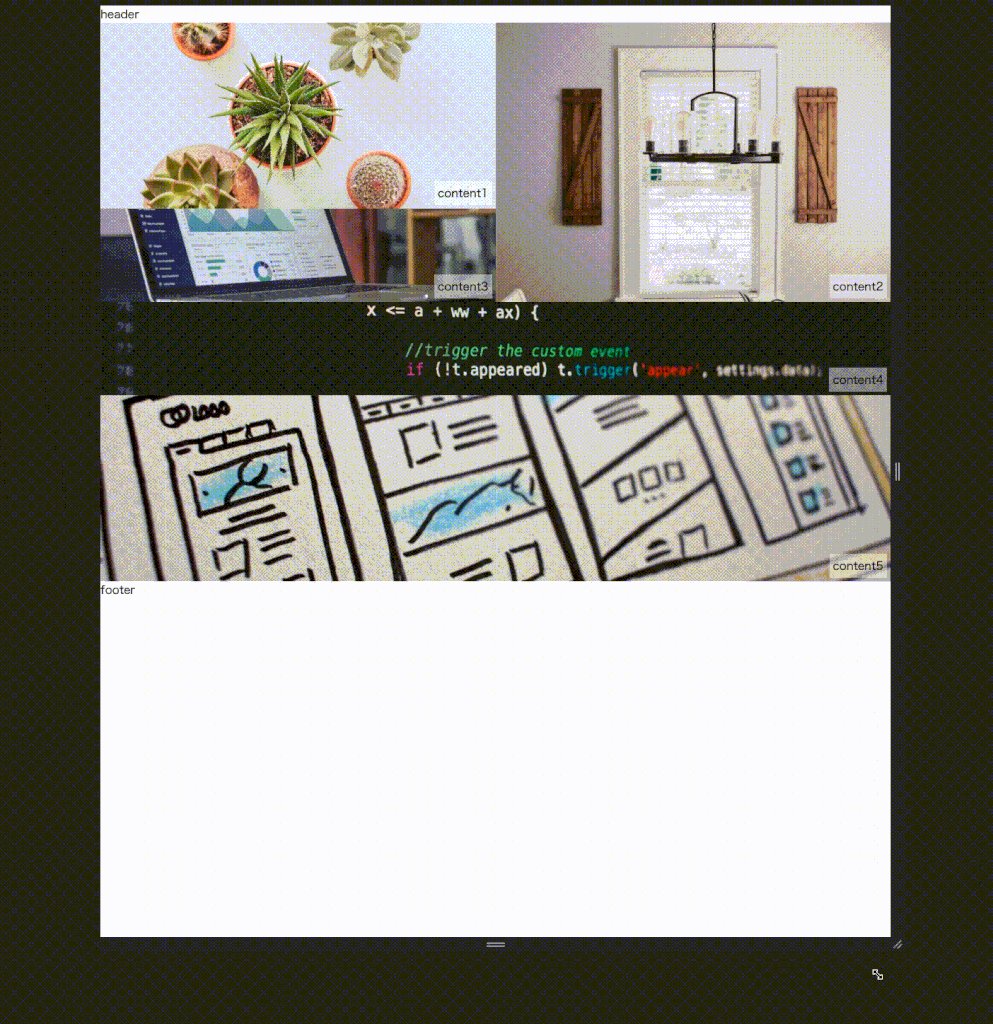
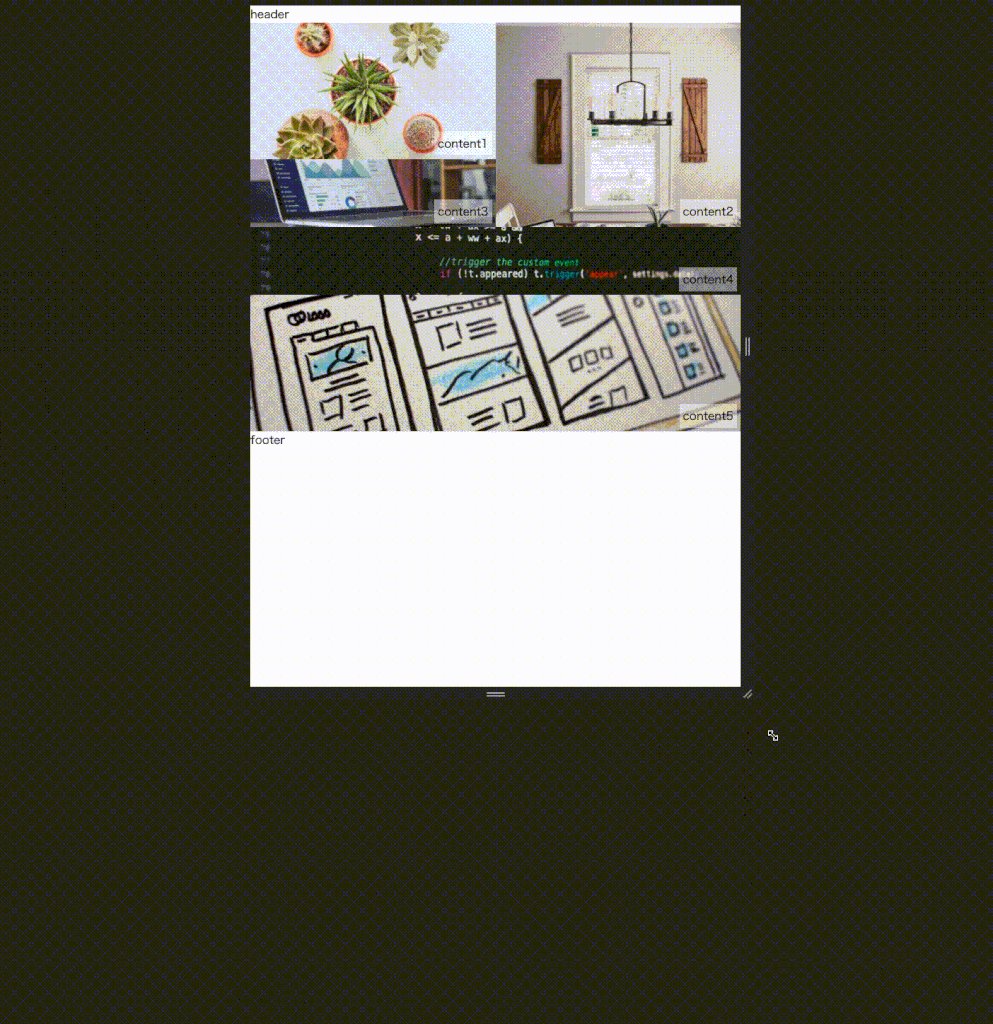
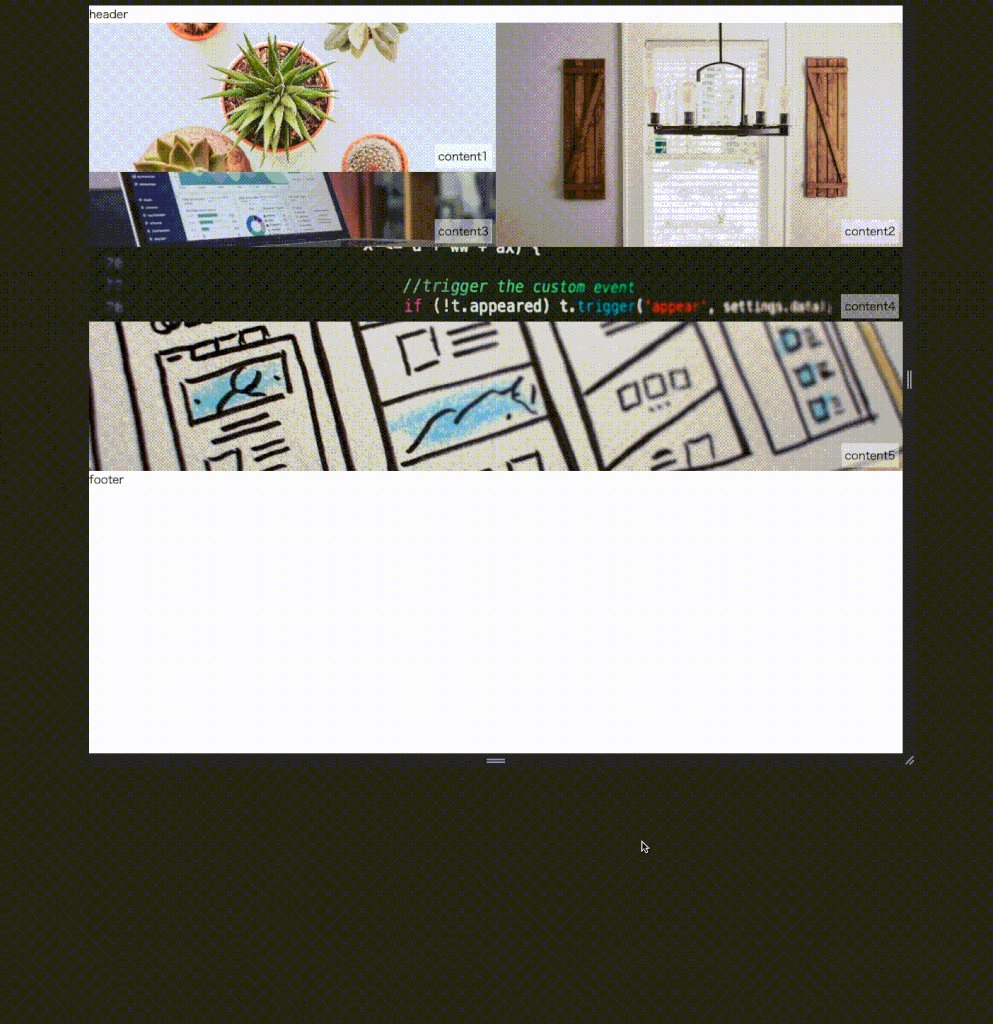
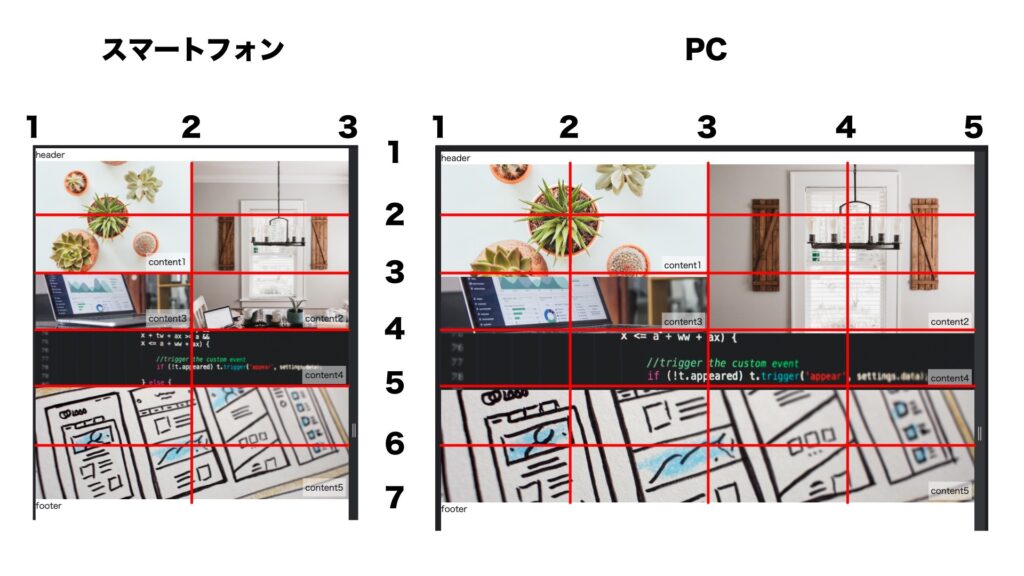
グリッドレイアウトで表示される画像の完成イメージ
5枚の画像をグリッドレイアウトで表示するページです。

ウィンドウ幅によって何列で表示するかを切り替えます。

サンプルコード
画像を隙間なく配置するために余白をリセットしています。
「grid-template-columns: repeat(x, 1fr);」で列を指定しています。
「grid-column-start」や「grid-row-start」が画像のサイズです。
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style type="text/css">
* {
margin: 0;
padding: 0;
}
.content {
position: relative;
}
.content > p {
background: rgba(255, 255, 255, 0.5);
position: absolute;
bottom: 5px;
right: 5px;
padding: 5px;
}
.wrap_main {
display: grid;
}
#content1 {
background: url("img/1.jpg") center/cover no-repeat;
}
#content2 {
background: url("img/2.jpg") center/cover no-repeat;
}
#content3 {
background: url("img/3.jpg") center/cover no-repeat;
}
#content4 {
background: url("img/4.jpg") center/cover no-repeat;
}
#content5 {
background: url("img/5.jpg") center/cover no-repeat;
}
@media (max-width: 799px) {
.wrap_main {
grid-template-columns: repeat(2, 1fr);
grid-auto-rows: 10vh;
}
#content1 {
grid-row-start: 1;
grid-row-end: 3;
}
#content2 {
grid-row-start: 1;
grid-row-end: 4;
}
#content4 {
grid-column-start: 1;
grid-column-end: 3;
}
#content5 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 5;
grid-row-end: 7;
}
}
@media (min-width: 800px) {
.wrap_main {
grid-template-columns: repeat(4, 1fr);
grid-auto-rows: 10vh;
}
#content1 {
grid-column-start: 1;
grid-column-end: 3;
grid-row-start: 1;
grid-row-end: 3;
}
#content2 {
grid-column-start: 3;
grid-column-end: 5;
grid-row-start: 1;
grid-row-end: 4;
}
#content3 {
grid-column-start: 1;
grid-column-end: 3;
}
#content4 {
grid-column-start: 1;
grid-column-end: 5;
}
#content5 {
grid-column-start: 1;
grid-column-end: 5;
grid-row-start: 5;
grid-row-end: 7;
}
}
</style>
</head>
<body>
<header>
<p>header</p>
</header>
<div class="wrap_main">
<div id="content1" class="content">
<p>content1</p>
</div>
<div id="content2" class="content">
<p>content2</p>
</div>
<div id="content3" class="content">
<p>content3</p>
</div>
<div id="content4" class="content">
<p>content4</p>
</div>
<div id="content5" class="content">
<p>content5</p>
</div>
</div>
<footer>
<p>footer</p>
</footer>
</body>また、こちらではDiviの機能を使いノーコードで画像をグリッドレイアウトで表示する方法をご紹介しています。




