こんにちは。
以前に「Swiper.jsで自動で切り替わるレスポンシブなカバーフロースライダーをつくる」方法をご紹介しました。
今回はその応用として、WordPressテーマ「Divi」とSwiperを連携し、Diviのブログモジュールを複数投稿表示する自動切り替えスライダーへカスタマイズする方法をご紹介したいと思います。
目次
完成イメージ:複数投稿を表示する自動切り替えスライダー
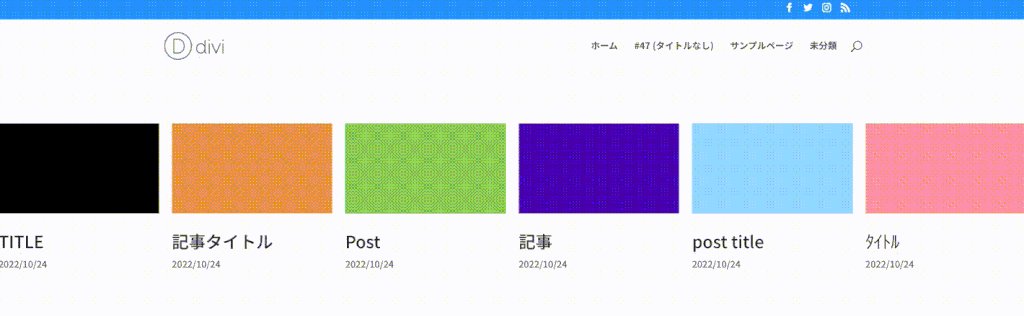
実際につくる自動切り替えスライダーは、次のような最新6件の投稿を表示するスライダーです。

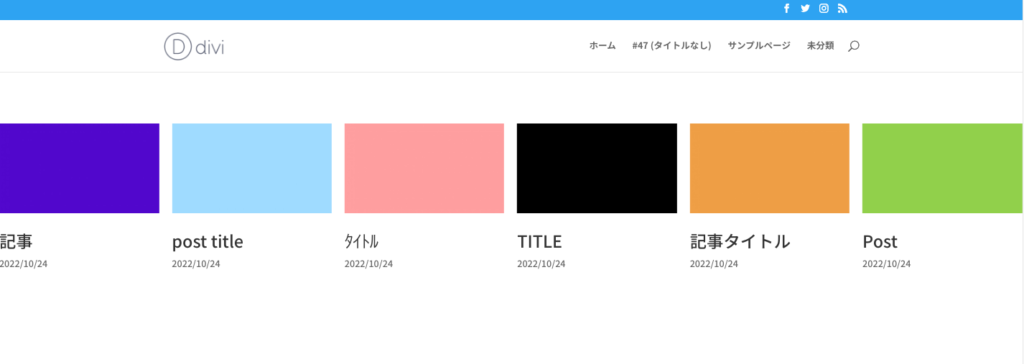
止まった状態だとこのような感じです。

Diviだけでは複数投稿を表示する自動切り替えスライダーはつくれない
Diviでは標準でスライダーモジュールが用意されているので、それを使うと自動で切り替わるスライダーをつくることができます。

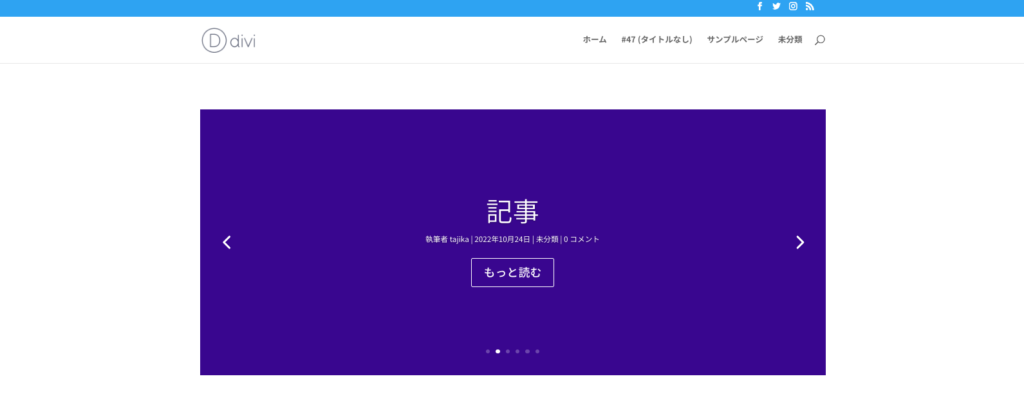
しかし、そのスライダーモジュールでは次のような1投稿ずつ切り替わるスライダーのみをサポートしており、今回ご紹介するような複数枚の投稿を表示させたスライダーをつくることができません。

複数枚の投稿を表示させたスライダーをつくるにはDiviをカスタマイズする必要があり、今回はSwiperを使ってそれを行います。
【JS】SwiperとDiviで複数投稿を表示する自動切り替えスライダーをつくる
次の流れで複数投稿を表示する自動切り替えスライダーをつくっていきます。
- Diviでブログモジュールを設置する
- JavaScriptでSwiperを定義する
Diviでブログモジュールを設置する
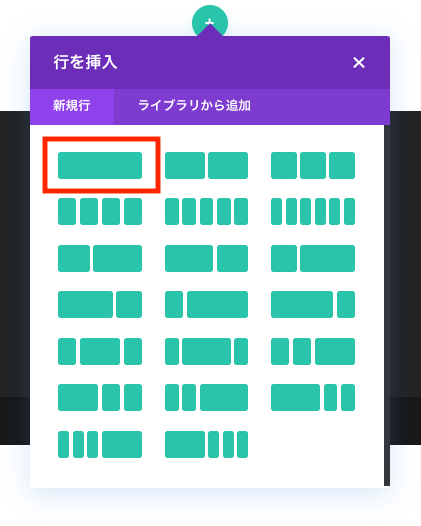
ビジュアルビルダーを起動したら、まずは行を挿入します。

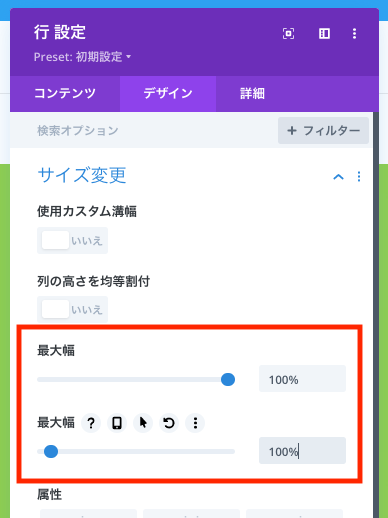
挿入した行の幅を「100%」にします。

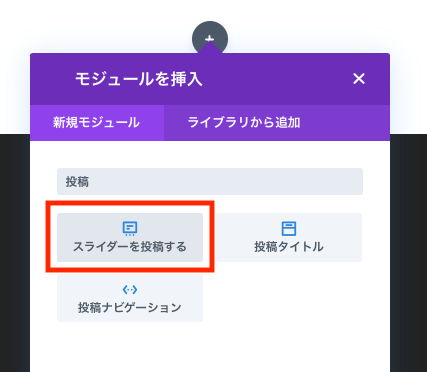
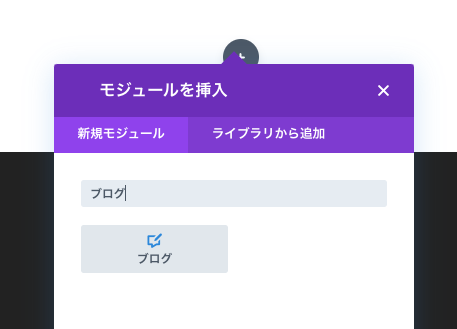
幅を100%とした行にブログモジュールを挿入します。

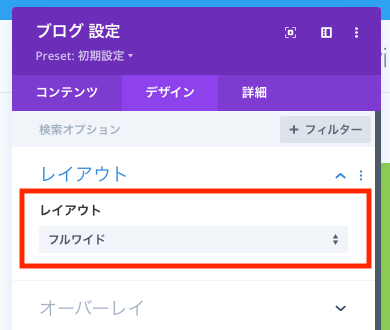
挿入したブログモジュールのレイアウトを「フルワイド」にします。

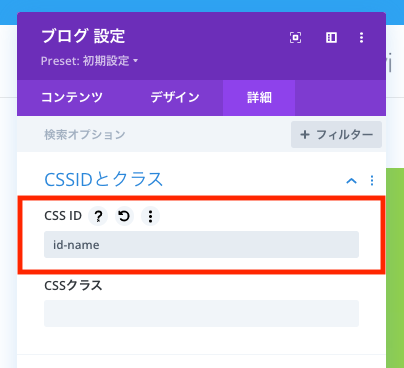
ブログモジュールに任意の名前でIDを設定します。
このIDを目印に後述するJavaScriptでSwiperのClassをAddします。

JavaScriptでSwiperを定義する
WordPress管理画面より、Diviのテーマオプションへアクセスします。

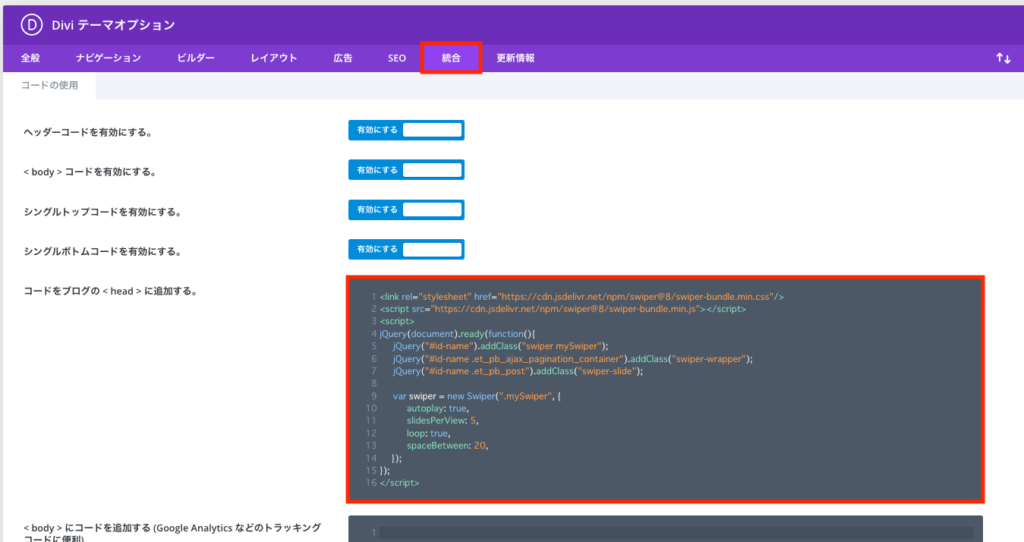
Diviテーマオプションの統合タブより、ヘッダー部にコードを追加します。

追加するコードは次のとおりです。
<!-- Swiperの読み込み -->
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.css"/>
<script src="https://cdn.jsdelivr.net/npm/swiper@8/swiper-bundle.min.js"></script>
<script>
jQuery(document).ready(function(){
/* ブログモジュールにSwiperのClassを追加 */
jQuery("#id-name").addClass("swiper mySwiper");
jQuery("#id-name .et_pb_ajax_pagination_container").addClass("swiper-wrapper");
jQuery("#id-name .et_pb_post").addClass("swiper-slide");
/* Swiperを定義 */
var swiper = new Swiper(".mySwiper", {
autoplay: true,
slidesPerView: 5,
loop: true,
spaceBetween: 20,
});
});
</script>以上の作業を行ってページを確認すると、Diviのブログモジュールが複数投稿を表示する自動切り替えスライダーへカスタマイズされているかと思います。