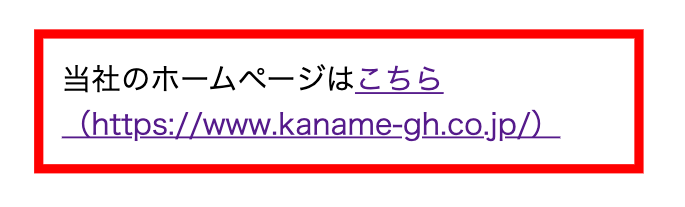
URLなどアルファベットを含む文字列をpタグやdivタグで入力したとき、改行が行末ではなく中途半端な位置でされることがあります。
このようなときに行末で改行させるCSSをご紹介します。


以下がそのCSSです。
<style>
p {
border: 5px solid red;
width: 300px;
margin: 50px;
padding: 10px;
}
.line-break-sample {
word-break: break-all;
}
</style>
<p>当社のホームページは<a href="">こちら(https://www.kaname-gh.co.jp/)</a></p>
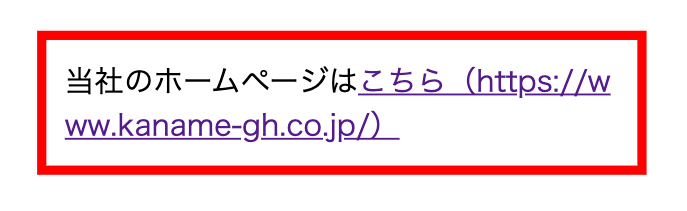
<p class="line-break-sample">当社のホームページは<a href="">こちら(https://www.kaname-gh.co.jp/)</a></p>.line-break-sampleクラスのword-breakで改行位置を指定します。
break-allだと中国語、台湾語、日本語、韓国語以外のテキストにおいて単語中などでも改行するようにします。