こんにちは。
WEBサイト制作を行っていると、公開後ユーザーご自身でコンテンツ更新を行っていく運用形態の場合、ブロックエディタよりクラシックエディタの方が操作のハードルが低いのではないかと考えたりします。
また、WordPress v5系から導入されたブロックエディタですが、それ以前からWordPressを使われていたりするとブロックエディタよりクラシックエディタの方が使いやすいなんて方も実際のところいるかと思います。
そこで今回は、WordPressのウィジェットをブロックエディタからクラシックエディタに戻す方法をご紹介します。
投稿ページや固定ページのエディタをブロックエディタからクラシックエディタに戻す方法については、また別の機会にご紹介したいと思います。
目次
WordPressのウィジェットについて

WordPressのウィジェットでは、WEBサイトのヘッダー、フッター、サイドバーなどに様々なコンテンツや機能を追加することができます。
例えば、WordPressにはデフォルトで投稿記事のカテゴリーやタグクラウド、検索フォームなどのウィジェットが用意されており、これらの機能をヘッダー、フッター、サイドバーなどにドラッグアンドドロップで追加することができます。
HTMLコード記述できるウィジェットもあるので、ウィジェットととしては用意されていないコンテンツや機能でも簡単なものであればWEBサイトのヘッダー、フッター、サイドバーなどに表示させることができます。
他にもすこし専門的な知識が必要になりますがオリジナルのウィジェットを作成したり、テーマやプラグインによっては独自のウィジェットを提供しているものもあります。
WordPressのウィジェットをブロックエディタからクラシックエディタに戻す方法
WordPressのウィジェットをブロックエディタからクラシックエディタに戻すには、そのテーマでブロックエディタのウィジェットを無効化する必要があります。
その具体的な方法としては次の通りです。
- functions.phpにブロックエディタのウィジェットを無効化する処理を入れる
- プラグイン「Classic Widgets」を使う
実際どのような処理を入れるのかなど詳しくご説明したいと思います。
functions.phpにブロックエディタのウィジェットを無効化する処理を入れる
ブロックエディタのウィジェットを無効化する処理は、主に2つのパターンがあります。
- テーマ読み込み後にremove_theme_support()をコールバックする
- add_filterでuse_widgets_block_editorをフィルタリングする
テーマ読み込み後にremove_theme_support()をコールバックする方法では、子テーマのfunctions.phpに次の処理を入れます。
function function_name() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'function_name' );remove_theme_support()という関数でテーマの特定の機能の無効化することができます。
remove_theme_support()の引数には対象機能を示す文字列を渡します。ブロックエディタのウィジェットの場合は「widgets-block-editor」になります。
このremove_theme_support()をコールする関数をadd_actionでテーマ読み込み後にコールバックするよう登録します。
もう1つのadd_filterでuse_widgets_block_editorをフィルタリングする方法では、子テーマのfunctions.phpに次の処理を入れます。
add_filter( 'use_widgets_block_editor', '__return_false' );use_widgets_block_editorでブロックエディタのウィジェットの有効/無効を制御することが可能で、trueの場合は有効、falseの場合は無効となります。
プラグイン「Classic Widgets」は、この手法でWordPressのウィジェットをブロックエディタからクラシックエディタに戻しています。
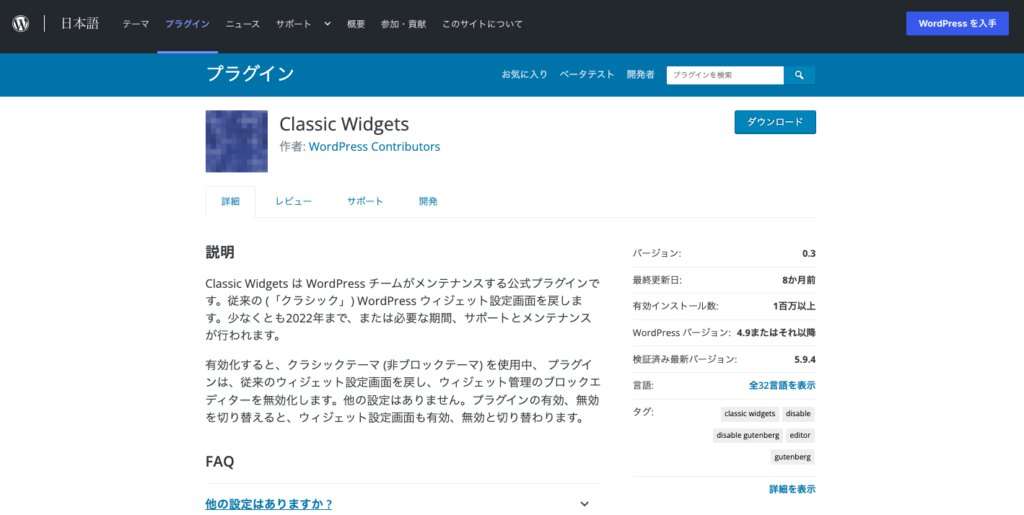
プラグイン「Classic Widgets」を使う

プラグイン「Classic Widgets」はWordPressのチームがメンテナンスしている公式プラグインです。
「Classic Widgets」をインストール・有効化すると、add_filterでuse_widgets_block_editorをフィルタリングするのと同等の処理が追加されて、ウィジェットをブロックエディタからクラシックエディタに戻すことができます。
WordPress v6系で検証されていないのが気になりますが、単純な処理なので問題はないかと思います。
クラシックエディタのサポートは2022年まで?
プラグイン「Classic Widgets」のページを見ると、「少なくとも2022年まで、または必要な期間、サポートとメンテナンスが行われます。」となんとも曖昧な記述があります。
そのため、早いと今年いっぱいでクラシックエディタのサポートやメンテナンスが行われなくなるかもしれないので、ブロックエディタに慣れておいたほうがよさそうです。




