こんにちは。
WordPressで制作したWEBサイトにInstagramの投稿画像を共有する方法の1つとして、Smash Balloon Instagram FeedというWordPressのプラグインをご紹介します。
以下では他にも類似機能を持つプラグインをご紹介しています。
ぜひあわせてご覧ください。
Smash Balloon Instagram Feedを使うとWordPressで制作したWEBサイトとInstagramアカウントを簡単に連携することが可能で、Instagramの投稿をショートコード1つでWEBサイトへ共有させることができます。

目次
WordPressにInstagramのフィードを埋め込みできる無料プラグイン
今回は、WordPressで制作したWEBサイトとInstagramアカウントをSmash Balloon Instagram Feedで連携する手順と、簡単にですが実際に共有されるInstagramのフィードのレイアウトを変更する方法についてご説明します。
WEBサイトとInstagramアカウントを連携する
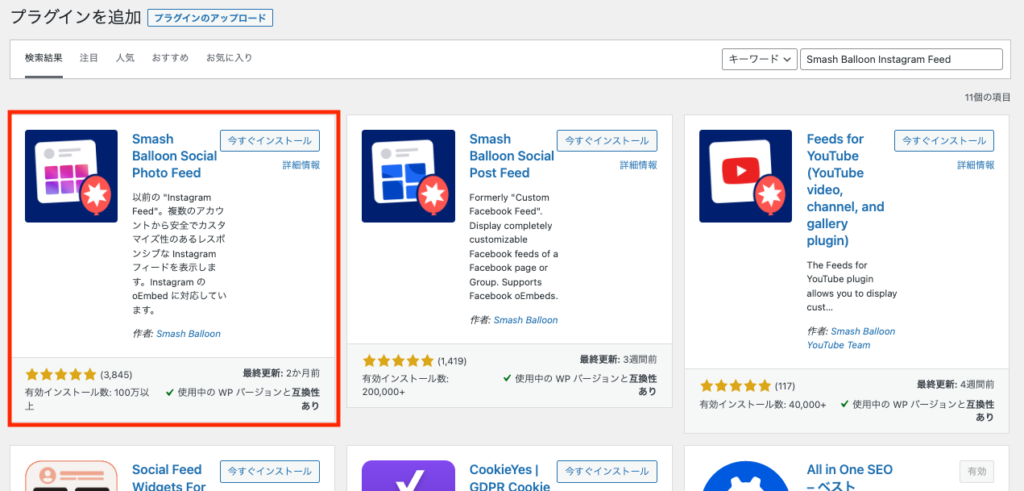
まずはWordPressのプラグインページよりSmash Balloon Instagram Feedをインストール、有効化します。

Smash Balloon Instagram Feedを有効化すると管理画面のサイドバーにinstagram Feedが表示されるようになるので、それをクリックします。

管理画面のサイドバーでinstagram Feedをクリックするとそのダッシュボードへ移ります。上部にある新規追加ボタンをクリックします。

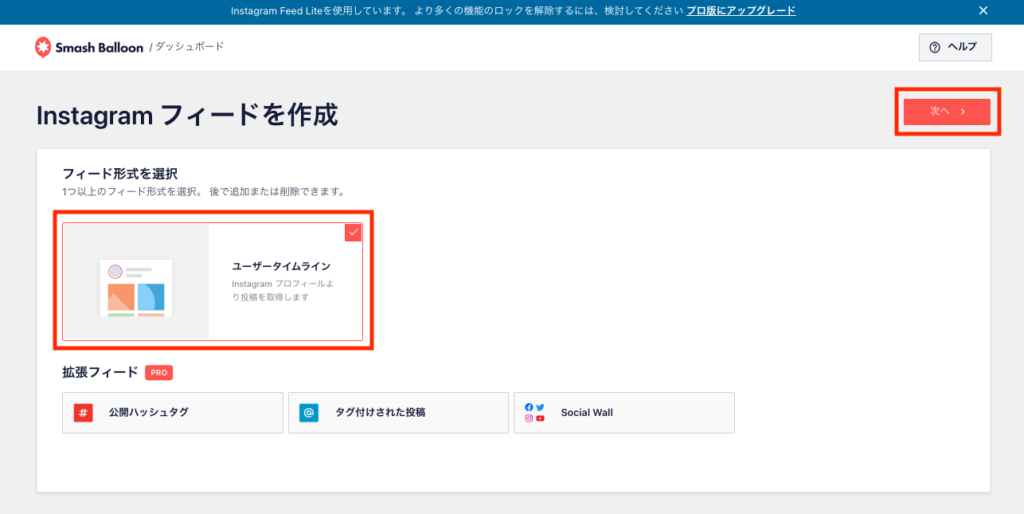
新規追加ボタンをクリックするとフィード形式の設定画面へ移ります。無料版ですとユーザータイムラインしか選べないので、それをチェックして右上の次へボタンをクリックします。

フィード形式の設定の次はどのアカウントと連携するかの設定になります。右側にあるソースを追加をクリックします。

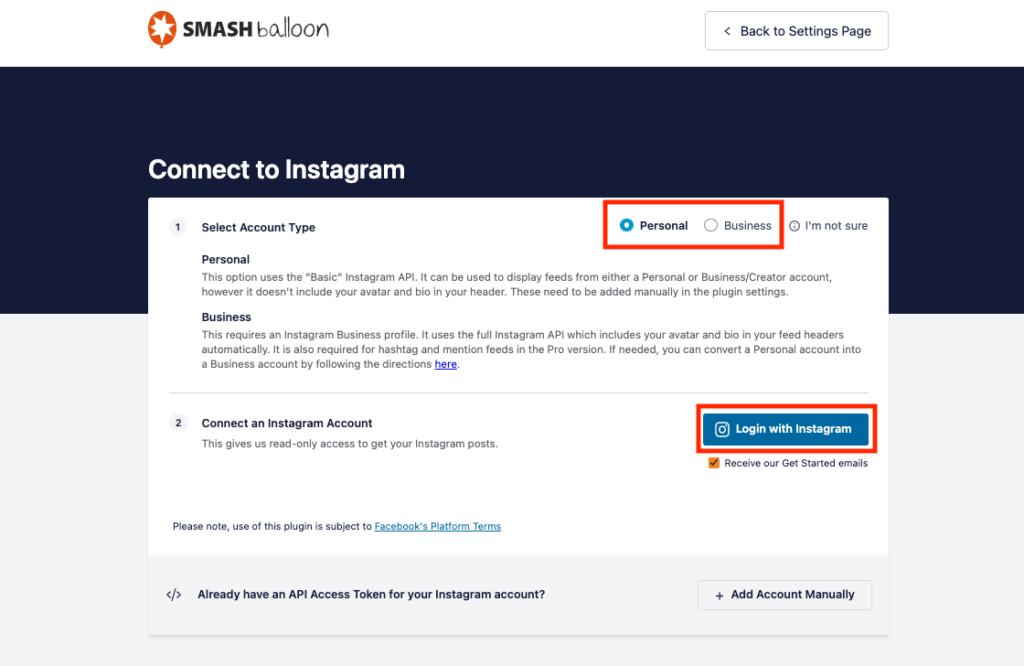
ソースを追加をクリックするとアカウントタイプの選択画面に移ります。こちらは、WEBサイトと連携したいご自身のInstagramアカウントごとに個人かビジネスかをチェックしてください。その後、Instagramでログインするをクリックします。

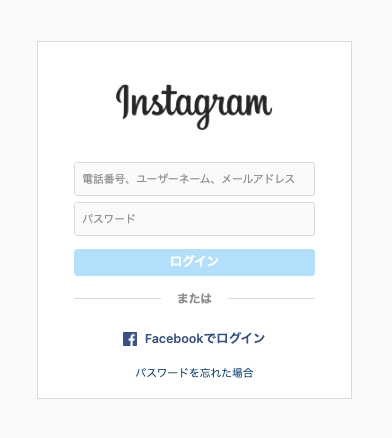
Instagramでログインするをクリックするとそのログイン情報入力画面に移ります。WEBサイトと連携したいご自身のInstagramアカウントのログイン情報を入力してログインボタンをクリックします。

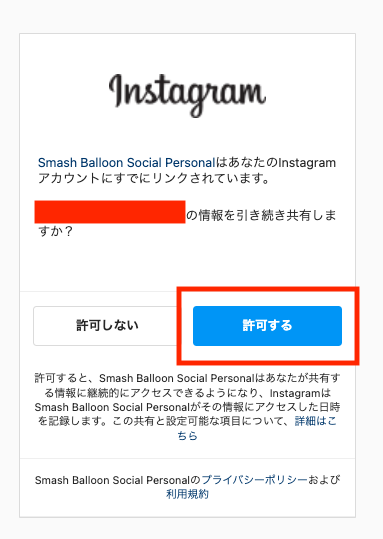
ログインボタンをクリックすると、そのInstagramアカウントの情報共有に許可を求められます。こちらは許可するをクリックします。

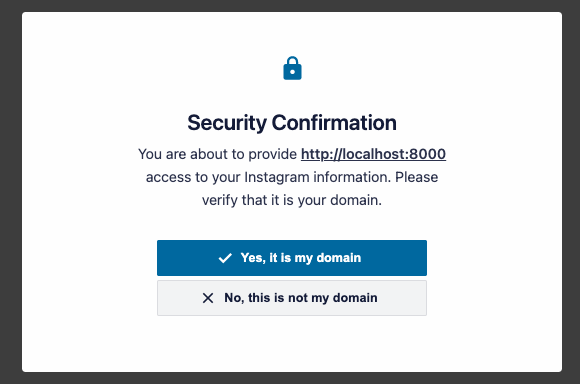
ドメインの確認がある場合はYes…をクリックします。

以上がWEBサイトとInstagramアカウントの連携作業で、正常に完了するとSmash Balloon Instagram Feedのダッシュボードに連携されているInstagramアカウントが表示されるようになります。

WEBサイトにInstagramのフィードを表示する
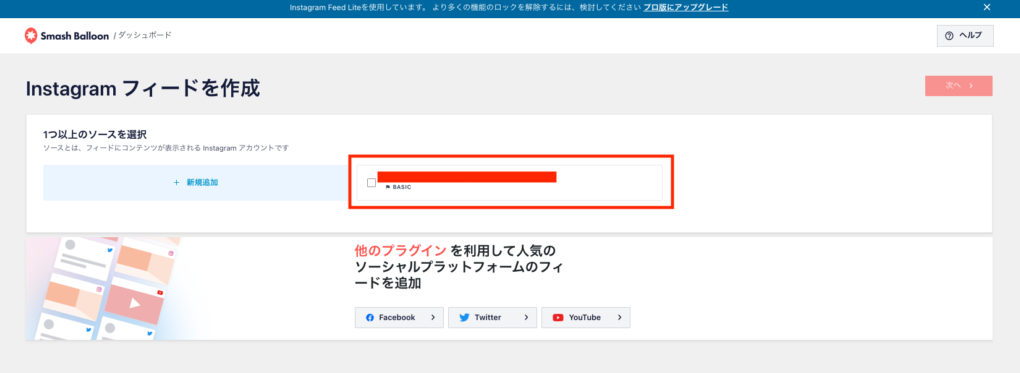
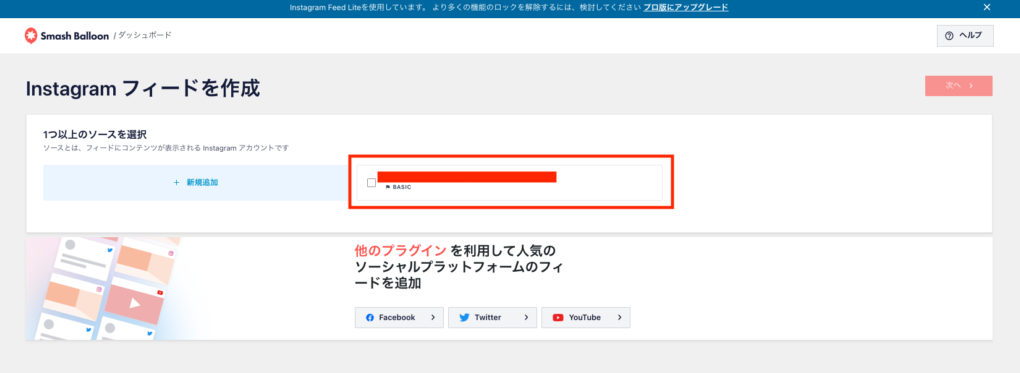
Smash Balloon Instagram FeedのダッシュボードでWEBサイトと連携したInstagramアカウントチェックして、右上の次へボタンをクリックします。

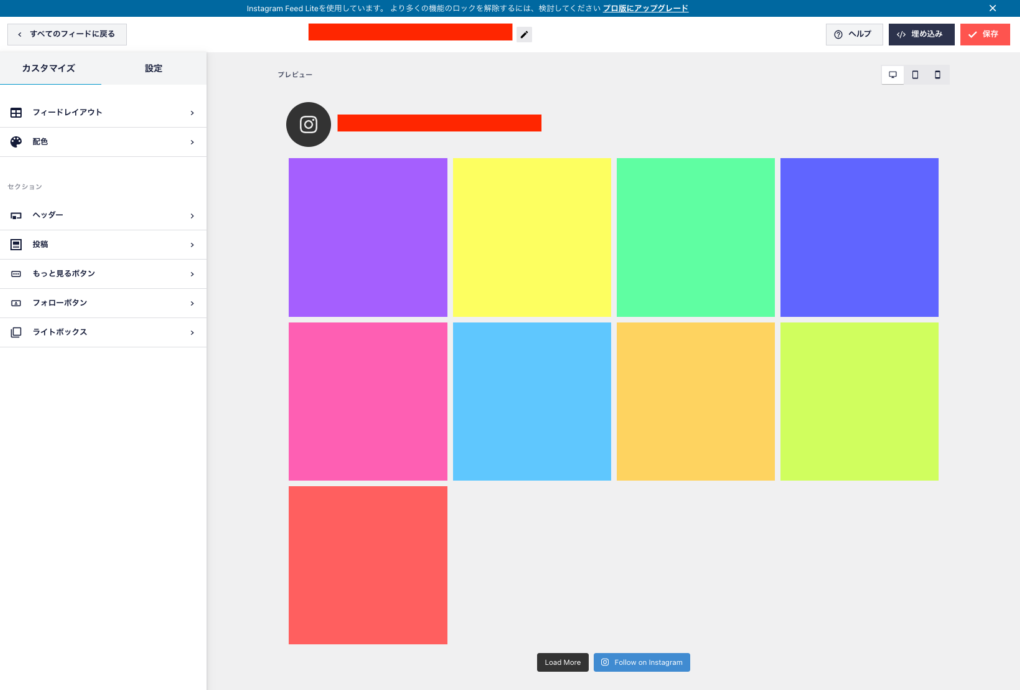
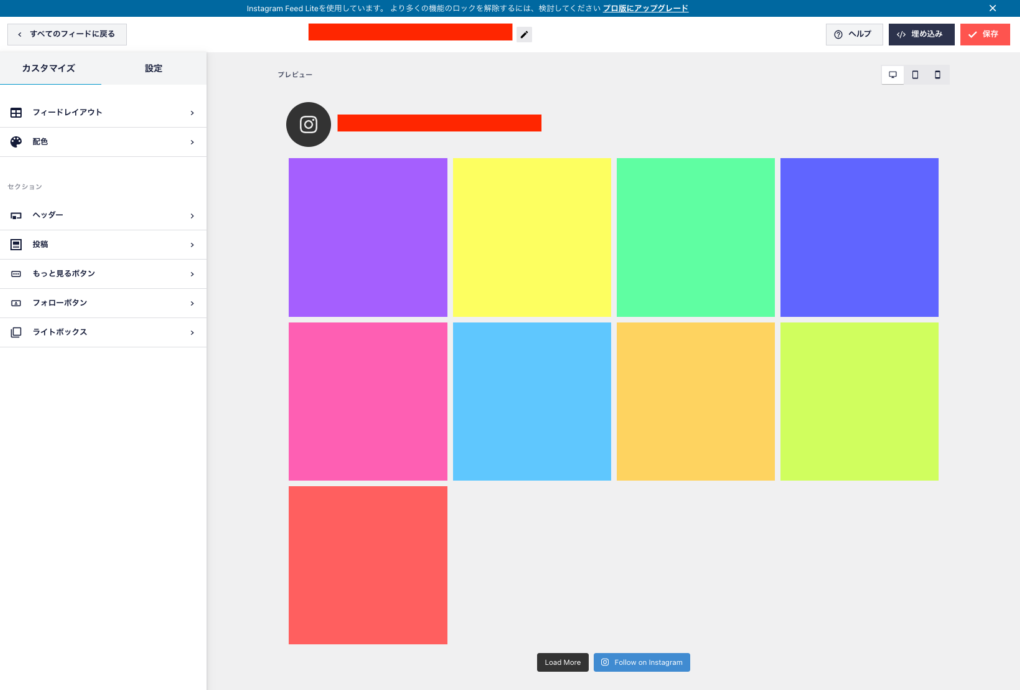
次へボタンをクリックすると、そのInstagramアカウントの設定画面が表示されます。この画面で表示されているInstagramのフィードはプレビューも兼ねているので、WEBサイトにショートコードを埋め込んだときはこのまま表示されると思って問題ありません。

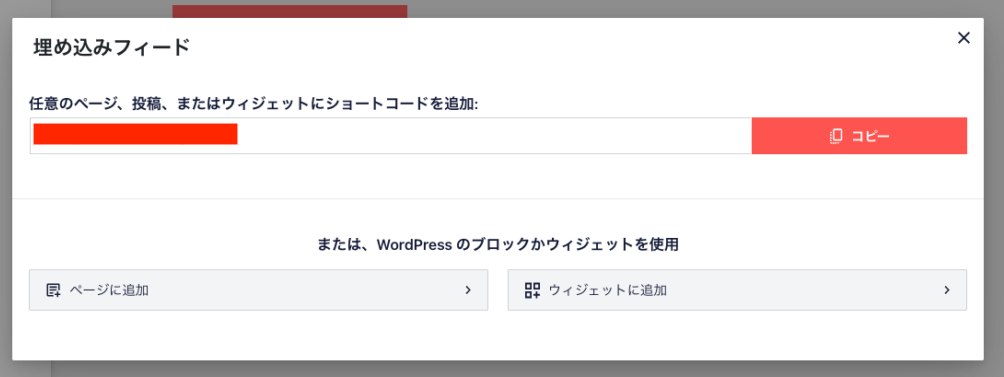
ショートコードを発行するときは、右上の埋め込みボタンをクリックします。

埋め込みボタンをクリックするとショートコードが表示されるので、それをコピーします。

コピーしたショートコードをページに埋め込むと、プレビューと同じ構成で連携しているInstagramアカウントのフィードが表示されます。

WEBサイトに表示するInstagramのフィードのレイアウトを変更する
無料版のSmash Balloon Instagram Feedの場合はそこまでカスタマイズができないのもありますが、概ねデフォルト設定のままで問題はないかと思います。
ですが、その中でも気になる点として次の2つがあります。
- 1度に表示されている画像が多い
- Instagramのアイコンが大きい

そこで、1度に表示される画像を減らすのとInstagramのアイコンを小さくする設定を行いたいと思います。
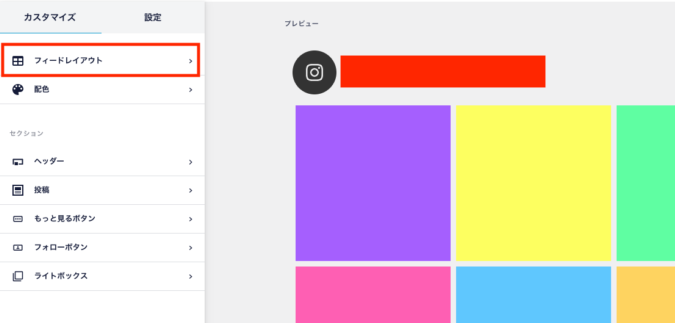
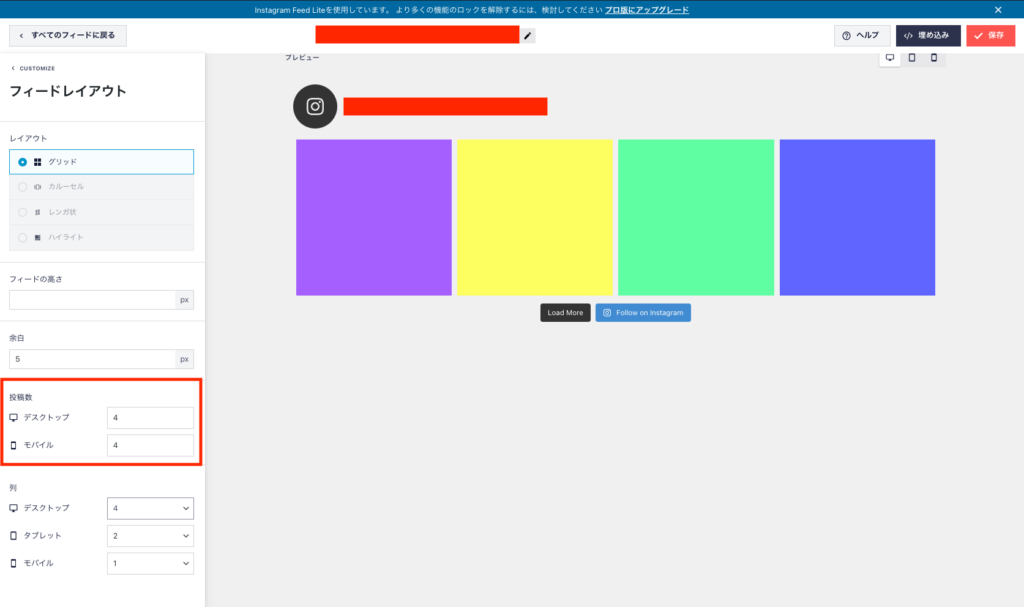
1度に表示される画像を減らすには、左サイドバーにあるフィードレイアウトをクリックします。

フィードレイアウトをクリックするとその設定メニューが表示されるので、その中から投稿数の値を1度に表示したい画像の枚数に変更します。値を変更するとリアルタイムでプレビューが変化します。

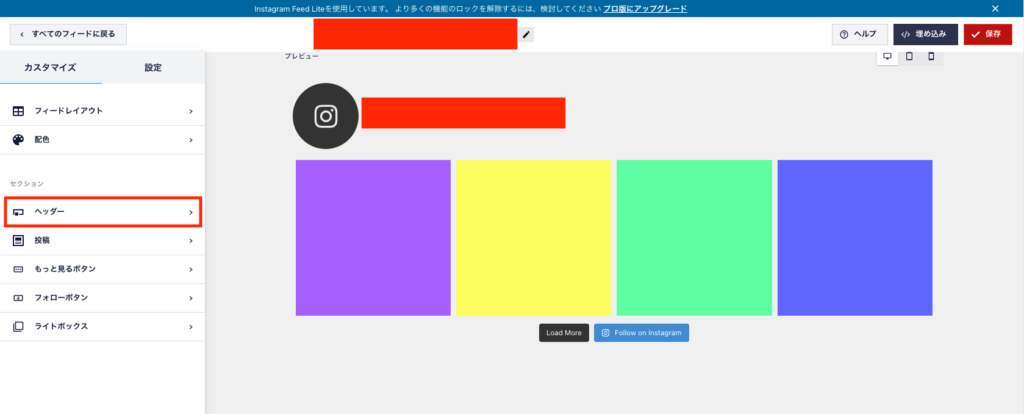
次にInstagramのアイコンを小さくするには、左サイドバーにあるヘッダーをクリックします。

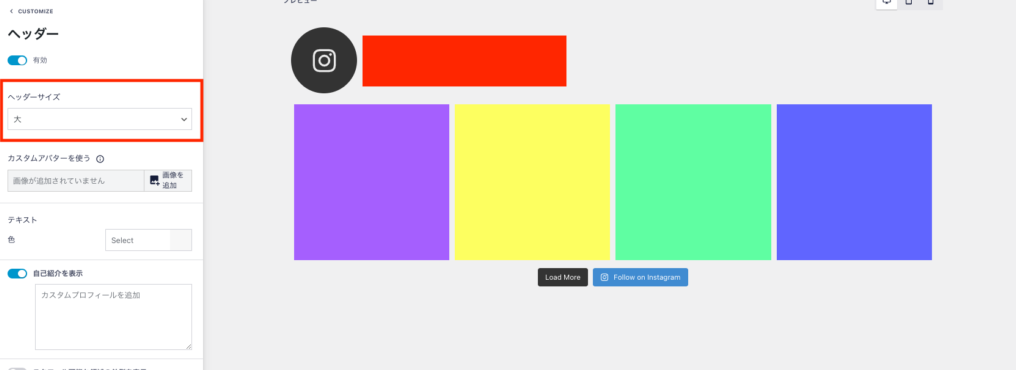
ヘッダーをクリックするとその設定メニューが表示されるので、その中からヘッダーサイズの値を変更します。

ヘッダーサイズの値を小に変更するとInstagramアイコンのサイズも小さくなります。これらの設定を変更した際は、右上の保存ボタンをクリックして設定内容を保存します。
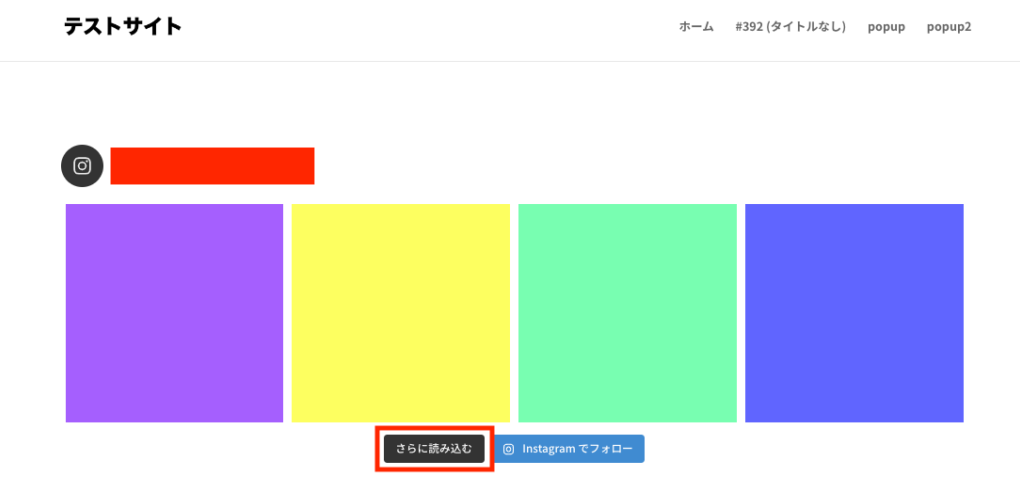
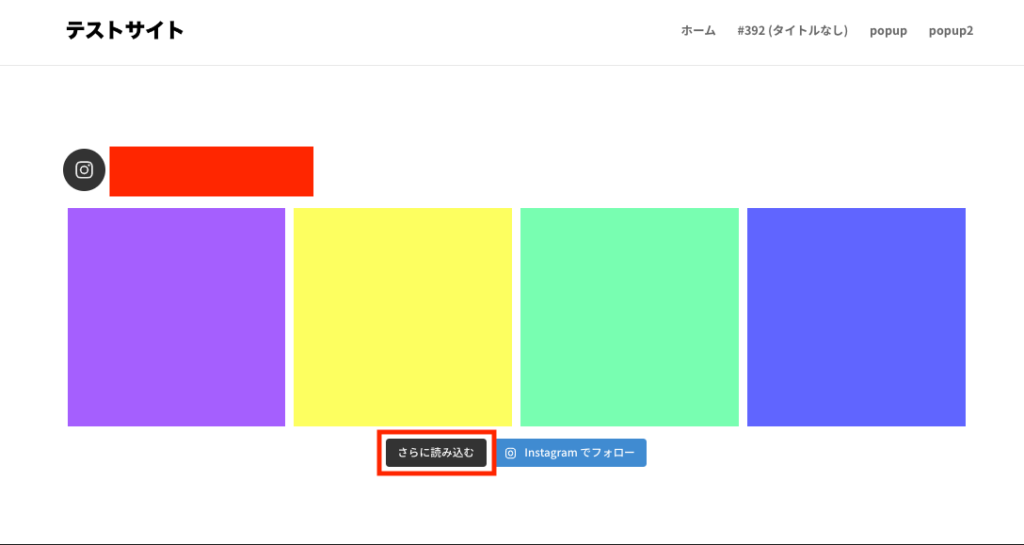
以上のレイアウト変更を行うと、ショートコードを埋め込んだページにはInstagramのフィードが次のように表示されます。隠れている投稿は、さらに読み込むボタンをクリックすることで見ることができます。

WordPressにInstagramのフィードを埋め込むときはSmash Balloon Instagram Feed一択?
Smash Balloon Instagram Feed自体の設定は無料版だと制限されているのもあり非常にシンプルなので、迷うことはないかと思います。
WordPressで制作したWEBサイトとInstagramアカウントの連携もとても簡単で、1度連携してしまえばショートコード1つでInstagramのフィードを表示させることができます。
WordPressで制作したWEBサイトにInstagramのフィードを表示させたいときは、まずこちらを試すのがいいかと思います。




