WordPressテーマ「Divi」でサイドバーを固定しスクロール追従させる方法をご紹介します。
また、こちらではCSS「position: sticky;」を使い固定サイドバーを作る方法をご紹介しています。
目次
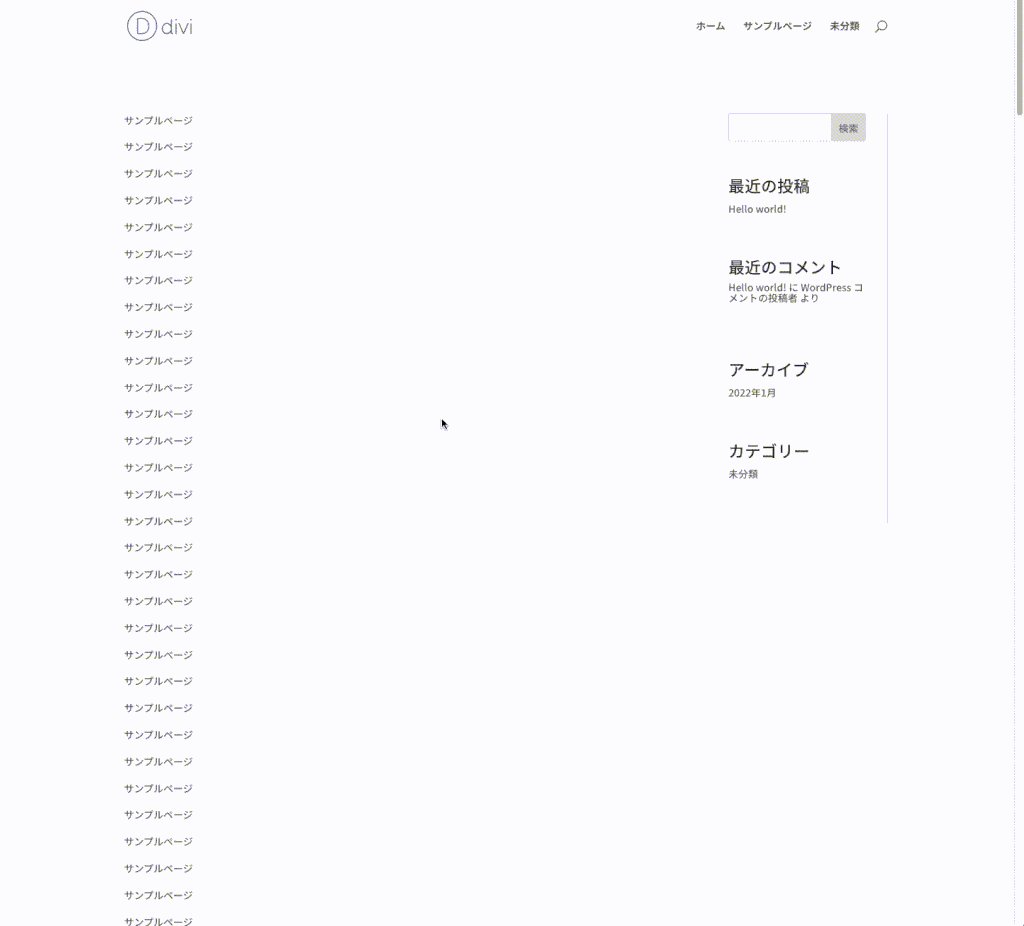
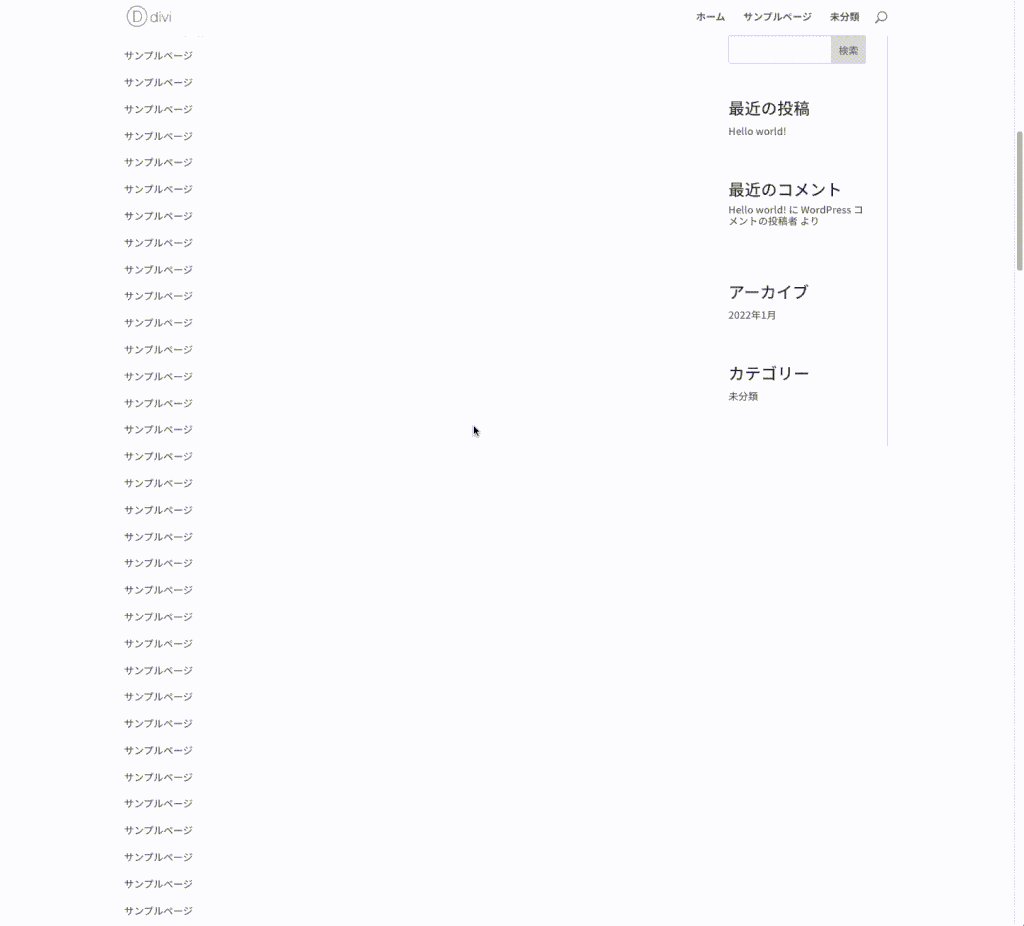
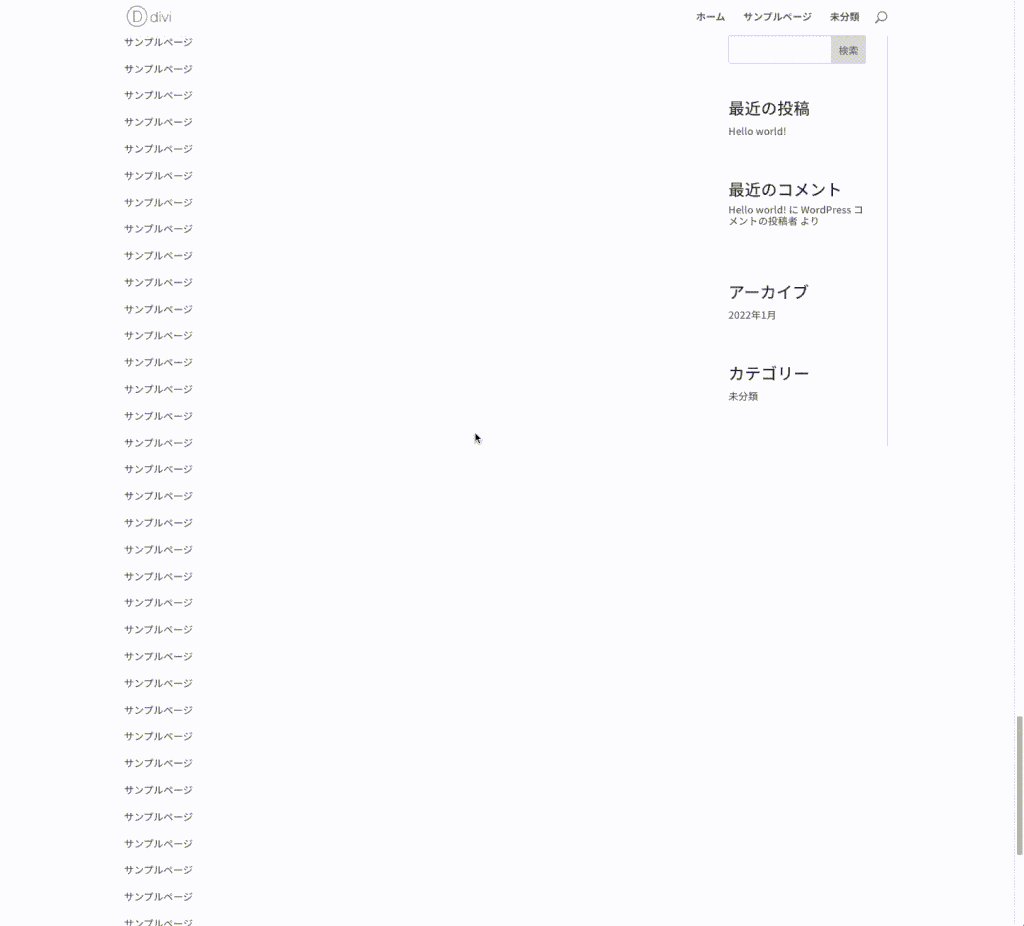
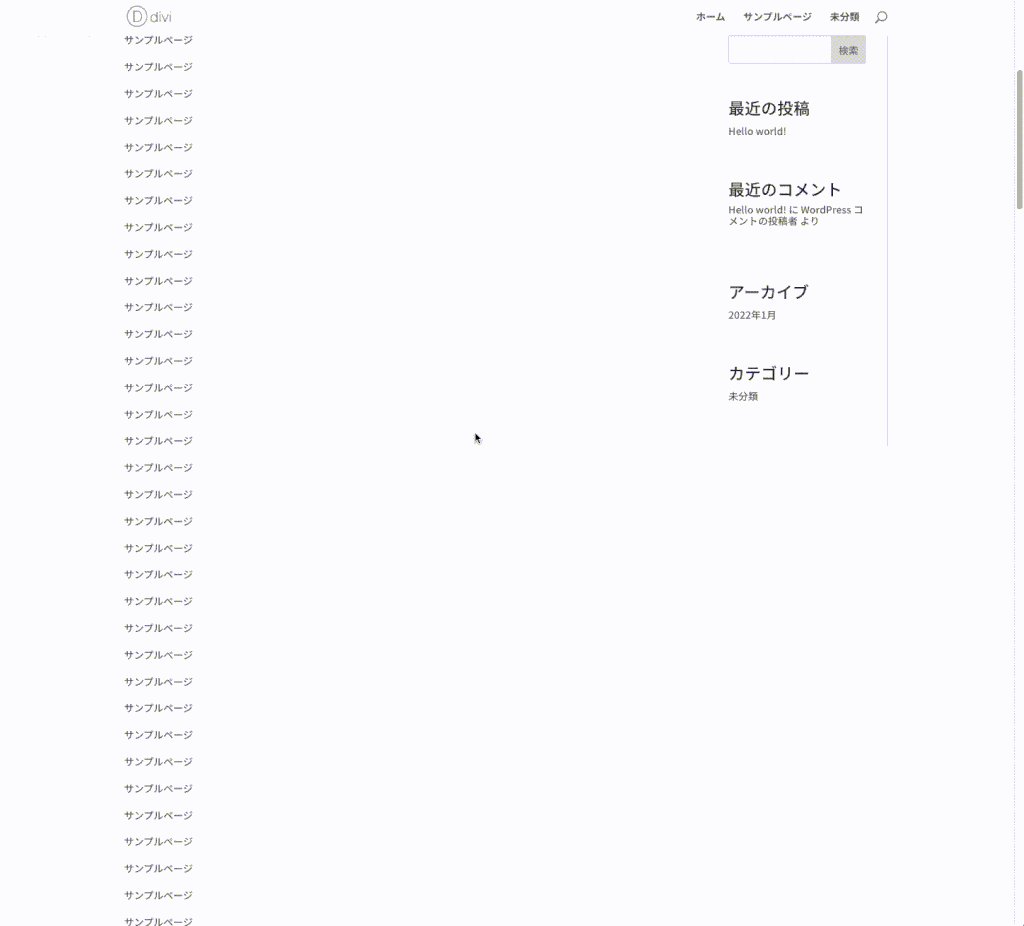
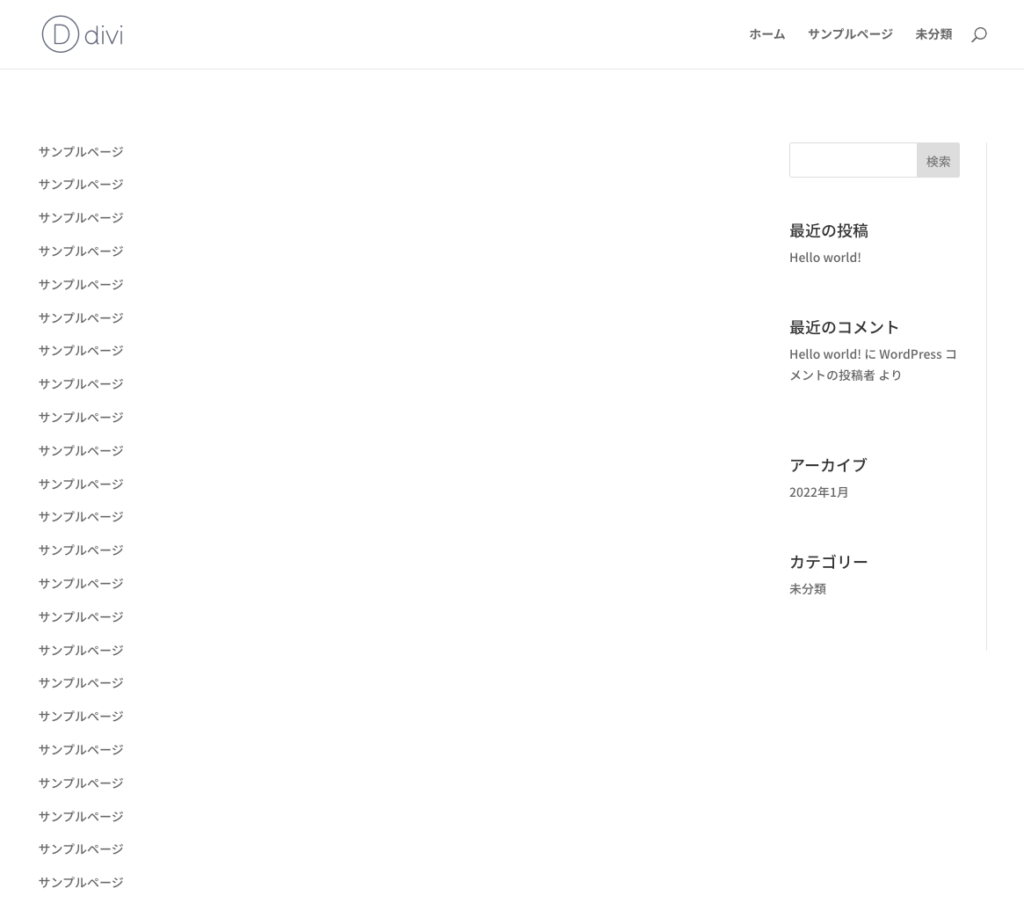
スクロール追従する固定サイドバーの完成イメージ
画面をスクロールしても位置が固定されているサイドバーを持つ、2カラムレイアウトのページです。

Diviの設定内容
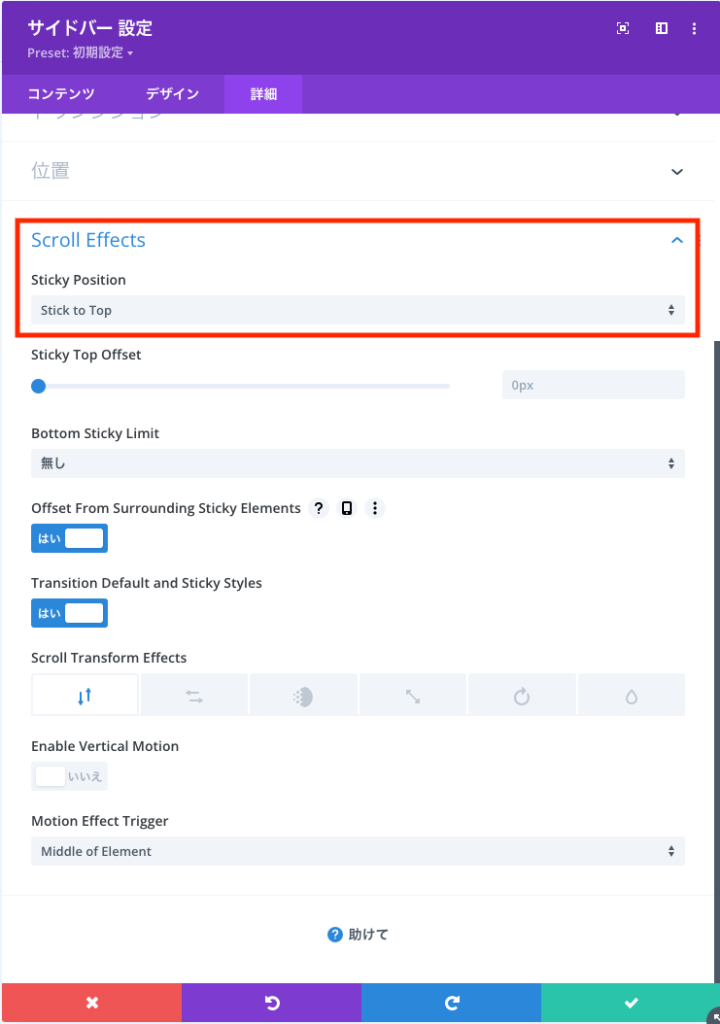
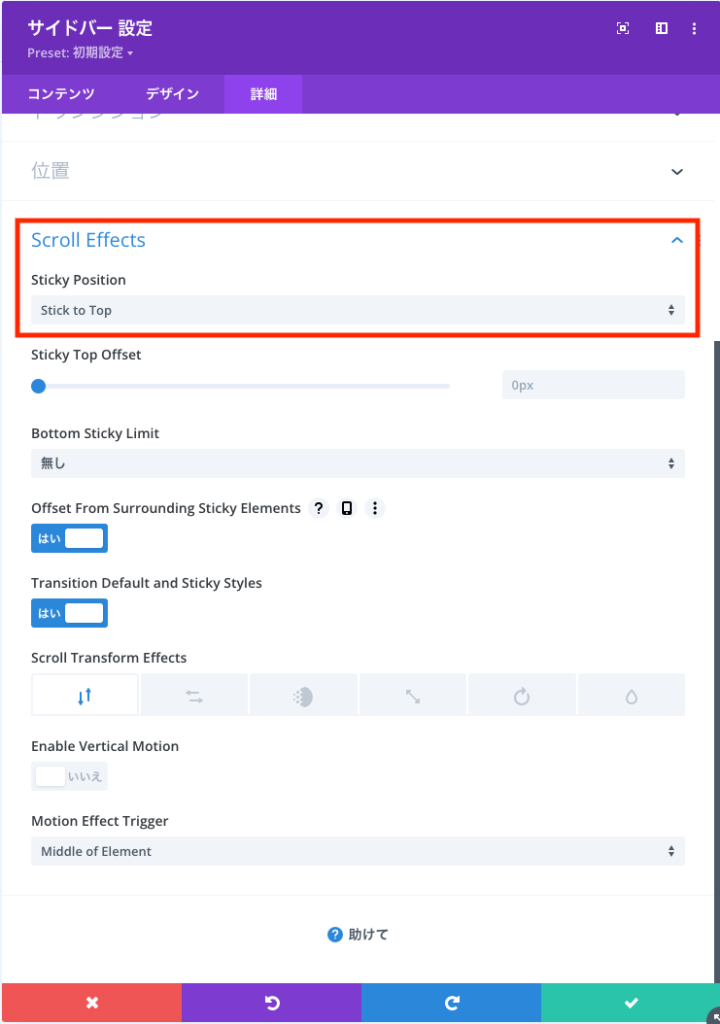
Diviでは、モジュール設定の「詳細 → Scroll Effects → sticky Position」を「Stick to Top」にすることで、CSSの「position: sticky;」のようにそのモジュールの位置を固定することができます。

2カラムレイアウトのサンプルページ作成
サンプルとして、画面をスクロールしても位置が固定されているサイドバーを持つ、2カラムレイアウトの固定ページを作成します。
レイアウトの設定
Divi Builderを起動して、「最初から構築」を選択します。

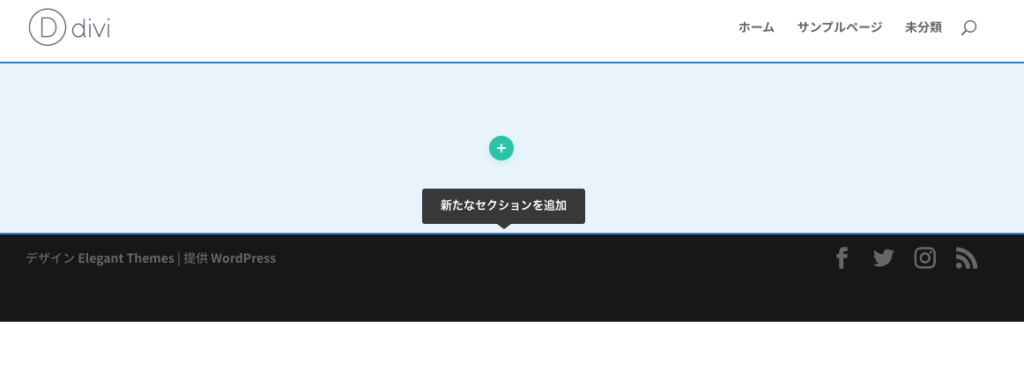
デフォルトで挿入されているセクションの下に新たなセクションを追加します。

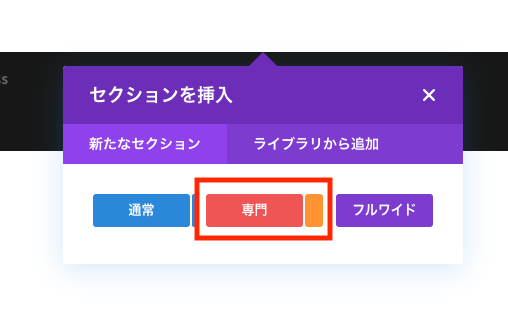
追加するのは「専門」セクションで、2カラムレイアウトを選択します。


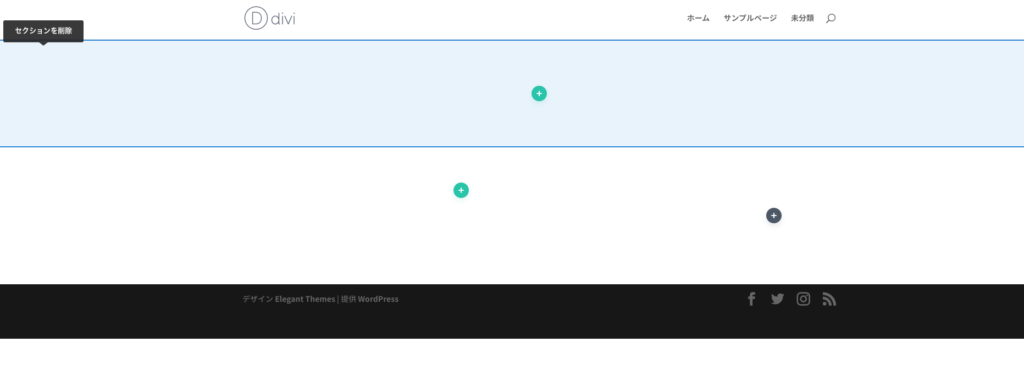
2カラムレイアウトのセクションが挿入できたら、デフォルトで挿入されていたセクションは削除しておきます。

ページコンテンツを挿入
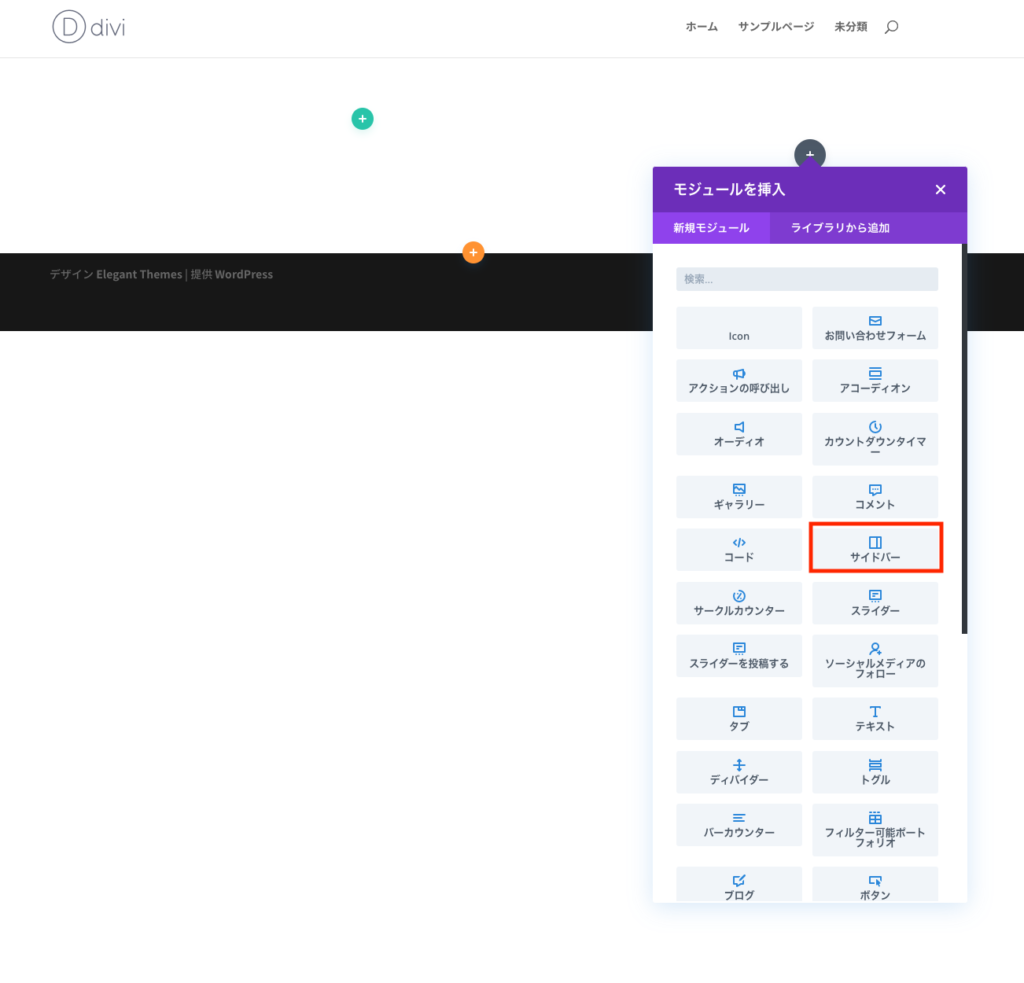
サイドバーとなるエリアにはサイドバーモジュールを挿入します。

メインコンテンツとなるエリアには任意でモジュールを挿入します。

仮としてテキストモジュールを挿入しました。

サイドバーの固定を設定
サイドバーモジュールの設定から「詳細 → Scroll Effects」を開き、「sticky Position」に「Stick to Top」を設定します。
他の項目はデフォルトのままにします。

以上で画面をスクロールしても位置が固定されているサイドバーを持つ、2カラムレイアウトのページを作成することができます。




