こんにちは。
今回はWordPressのプラグイン「Spotlight Social Feeds」を使い、WebページにInstagramのフィードを埋め込む方法をご紹介します。
Spotlight Social Feedsは無料から使うことができます。
プログラミングなどは不要で、ショートコード1つでWebページにInstagramのフィードを埋め込むことが可能です。
同じような機能をもつプラグインを他にもご紹介しています。
以下もあわせてご覧ください。
目次
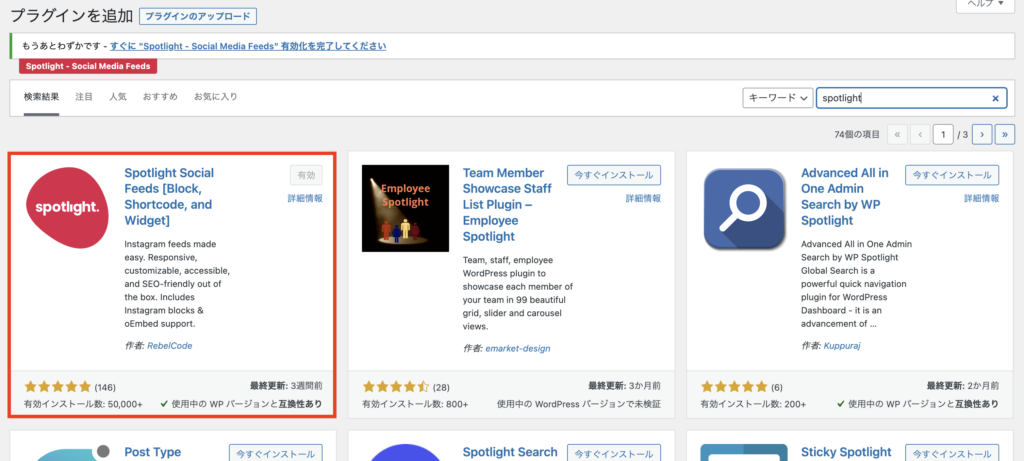
Spotlight Social Feedsのインストールと有効化
WordPressにSpotlight Social Feedsをインストールして有効化します。

Spotlight Social Feedsを有効化するとWordPress管理画面にInstagram Feedsのメニューが追加されます。

Spotlight Social Feedsの設定画面を開く
WordPress管理画面のメニューからInstagram Feedsメニューをクリックします。

Spotlight Social Feedsのアップデート情報などを受け取るか選択します。

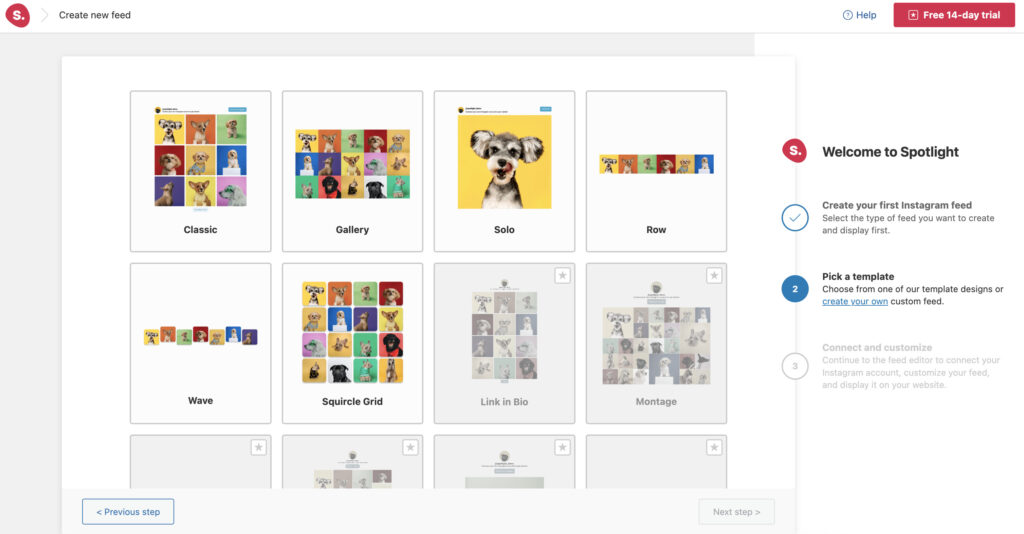
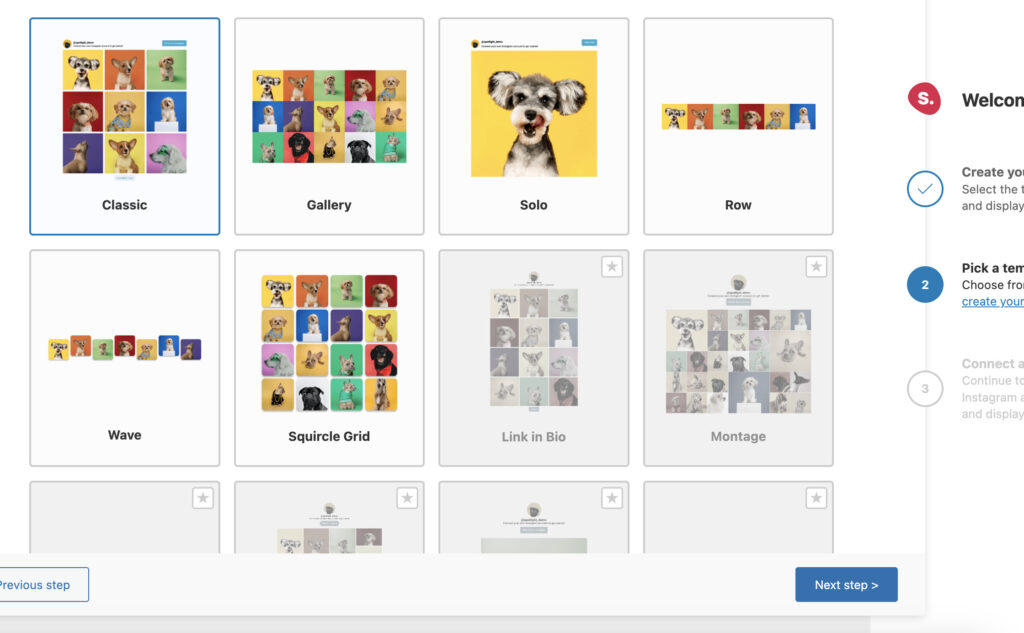
Instagram Feedsメニューをクリックすると、Spotlight Social Feedsで埋め込むInstagramフィードのレイアウトを選択する画面が表示されます。

ClassicレイアウトのInstagramフィードを選択します。
選択したら右下にあるNext stepと書かれた青色のボタンをクリックします。

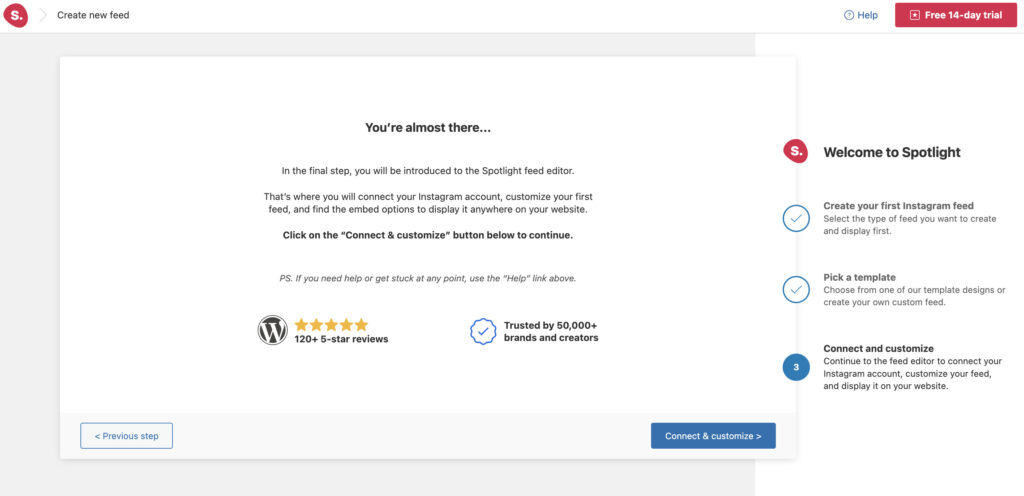
続けて右下にあるConnect & customizeと書かれた青色のボタンをクリックします。

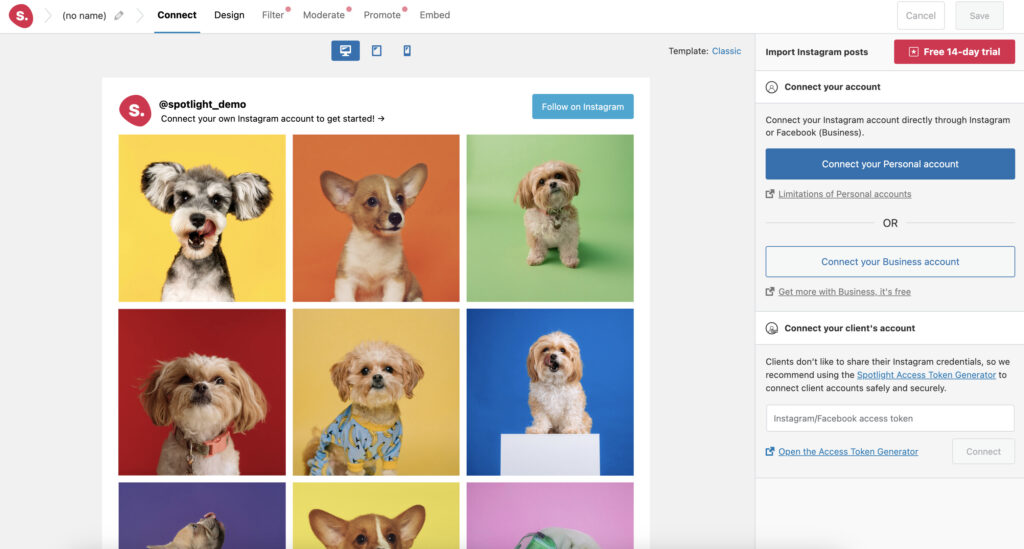
Connect & customizeと書かれた青色のボタンをクリックすると、Instagramフィードのプレビューが表示された設定画面が開きます。

Spotlight Social FeedsでInstagramアカウントに接続する
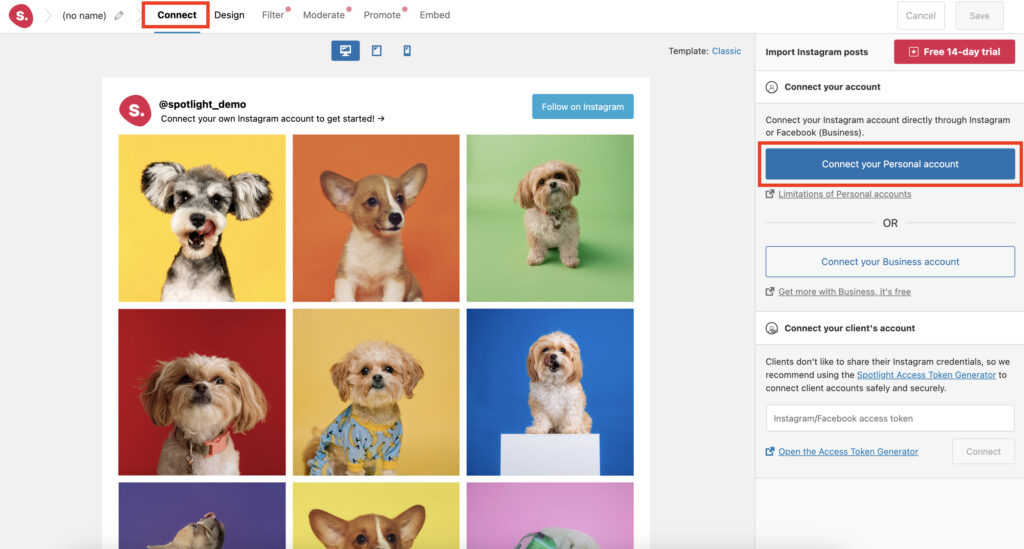
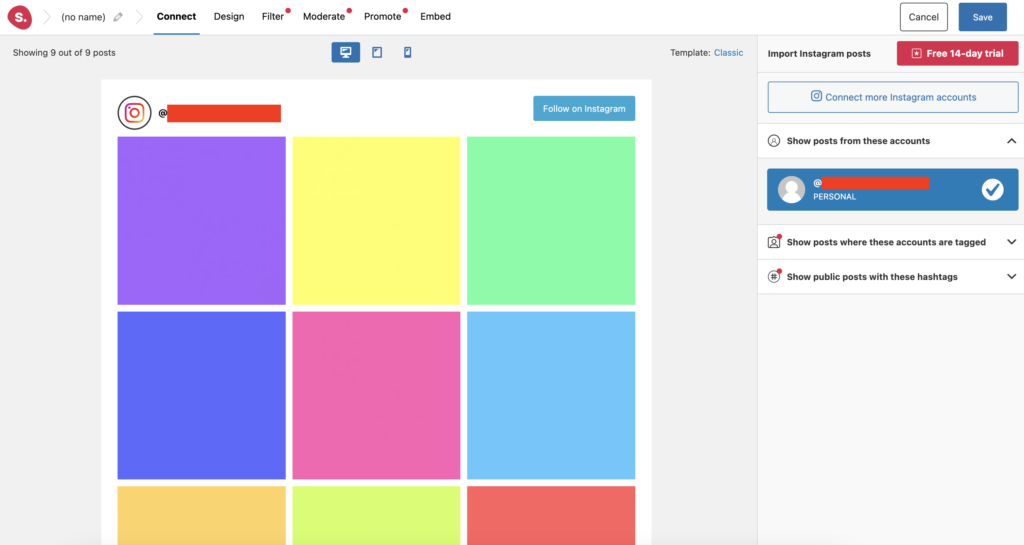
画面右側にパーソナルアカウント、ビジネスアカウントそれぞれの接続ボタンが表示されています。
今回はパーソナルアカウントで接続します。
そのボタンが表示されていない場合、画面上部の「Connect」タブをクリックすると表示されます。

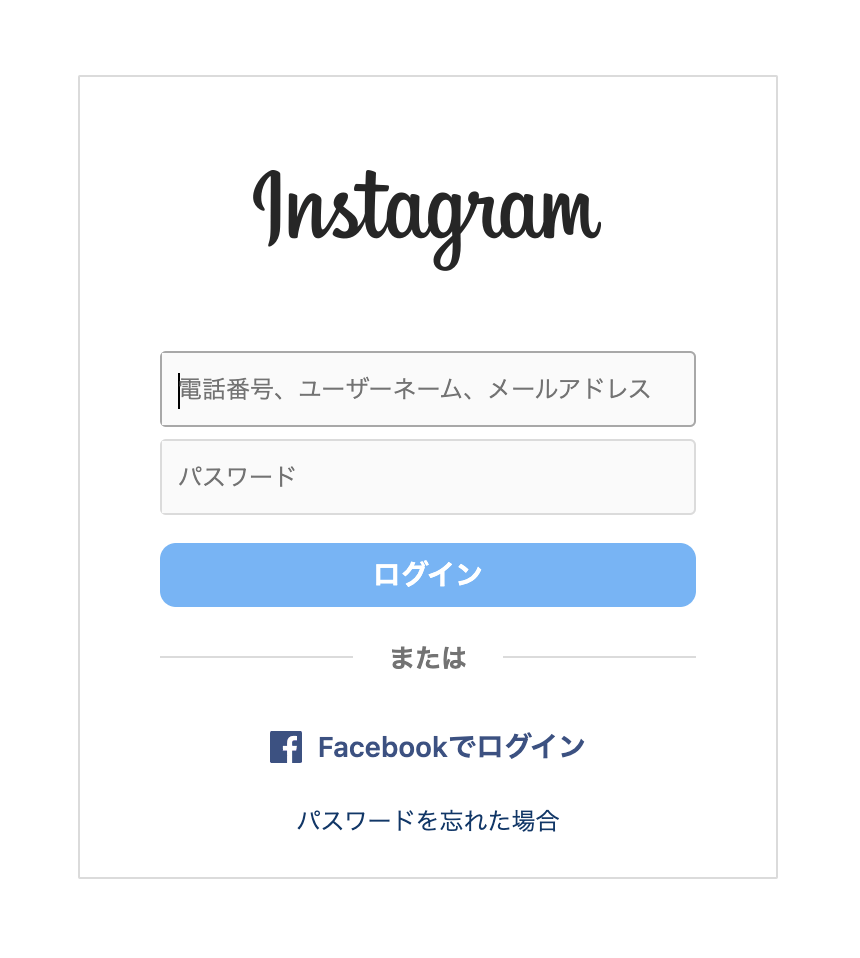
アカウント接続ボタンをクリックすると、そのInstagramアカウントへログインを求められます。

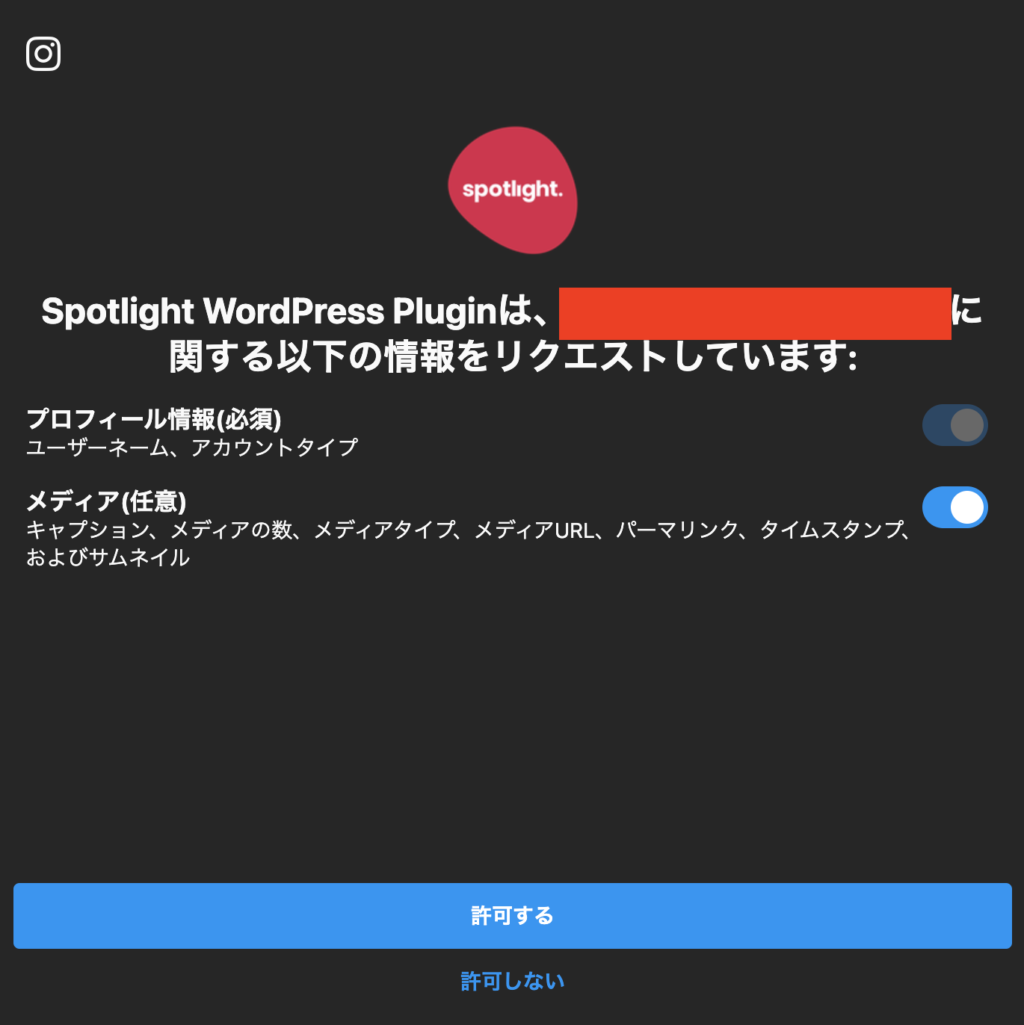
Instagramアカウントへログインしてアクセスも許可します。

Instagramアカウントへ接続が完了すると、パーソナルアカウントの仕様に関するメッセージが表示されます。

メッセージを閉じるとInstagramフィードの設定画面に戻り、プレビューが接続したInstagramアカウントの画像に変化しています。

Spotlight Social Feedsの設定を保存する
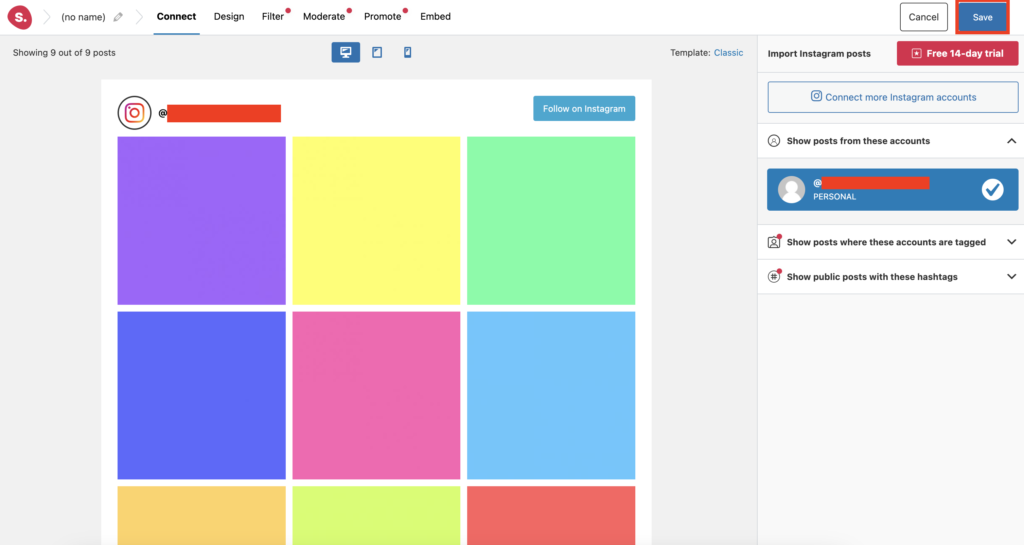
今回はSpotlight Social FeedsのClassicレイアウトを利用しているので、そのまま設定内容を保存します。
画面の右上にあるSaveと書かれたボタンをクリックします。

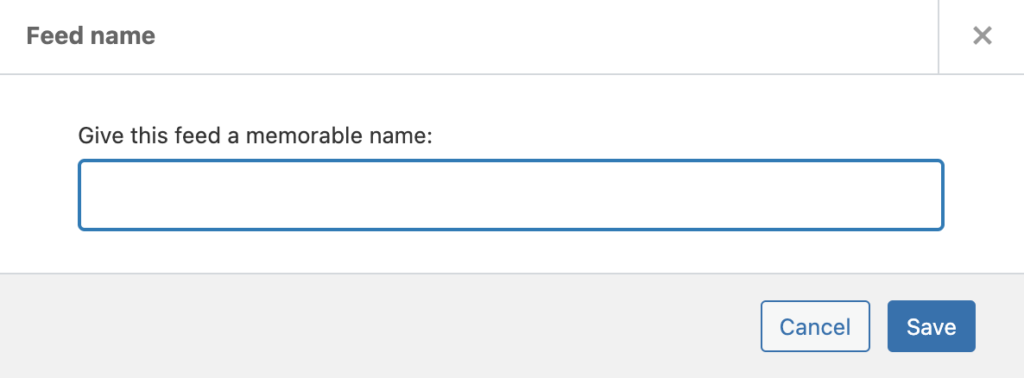
このInstagramフィードの設定に名前をつけてSaveボタンをクリックします。。

入力した名前でInstagramフィードの設定内容が保存されます。

Spotlight Social Feedsのショートコードを取得する
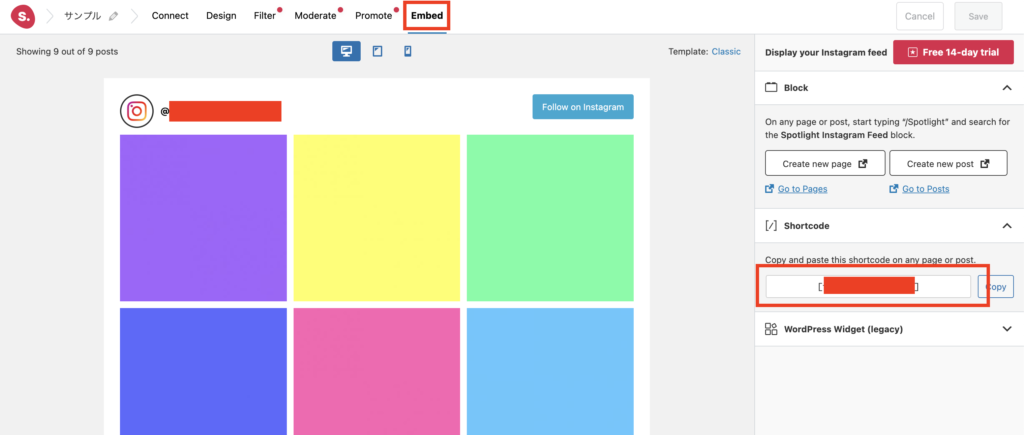
設定したInstagramフィードをWebページに埋め込むためのショートコードは、設定画面上部のEmbedタブをクリックすると画面右側に表示されます。。

Instagramフィードを埋め込む
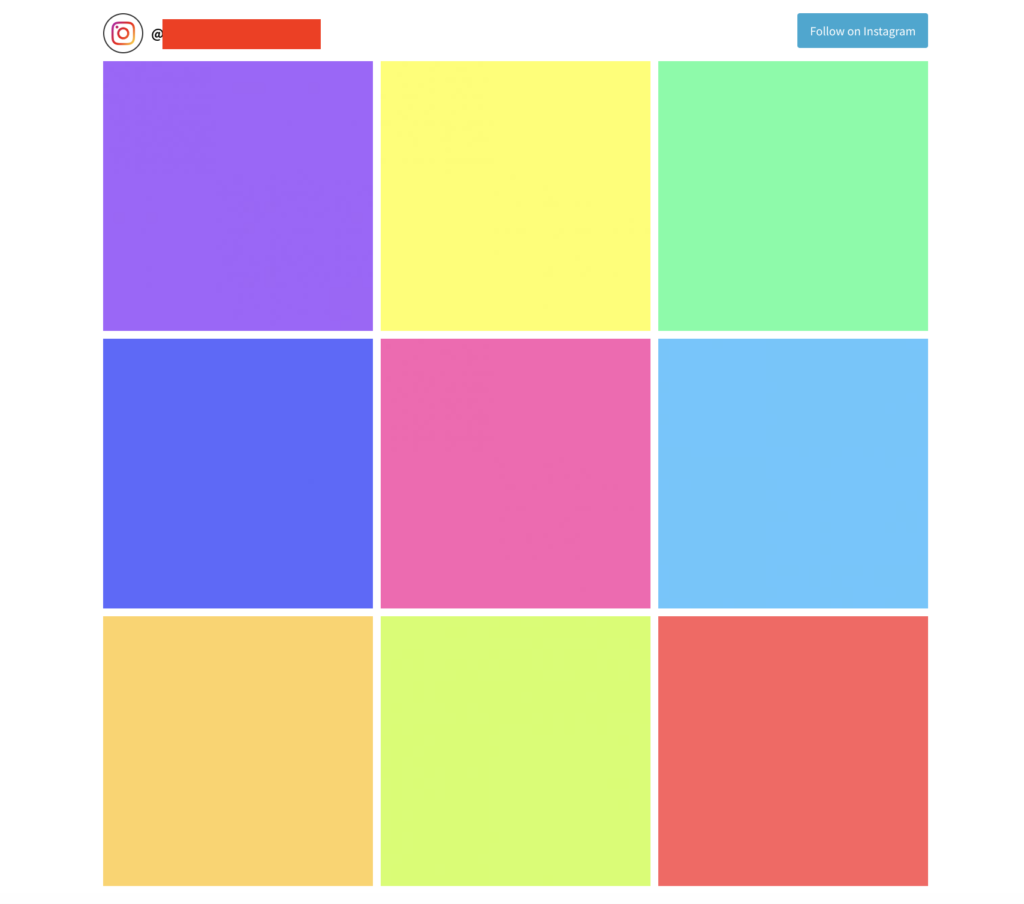
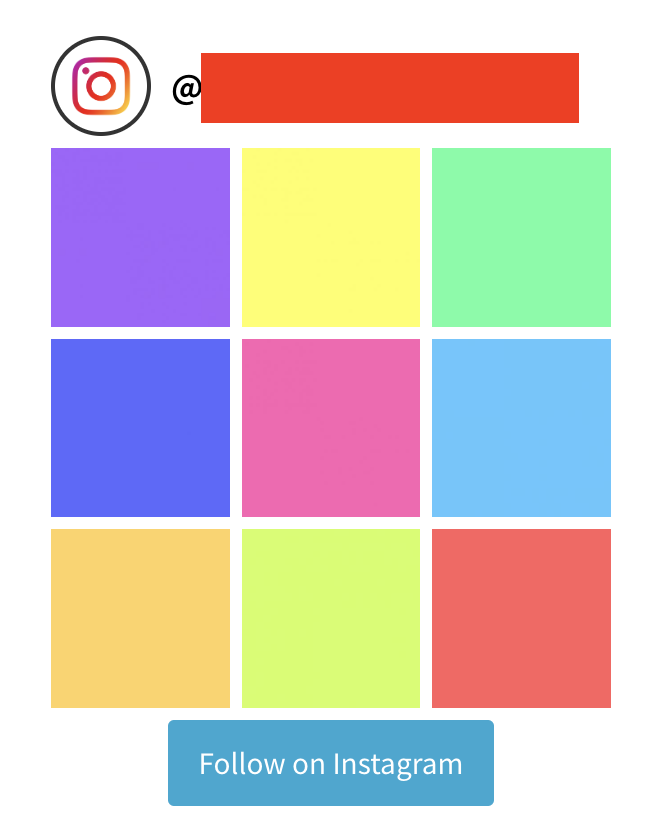
Spotlight Social Feedsで取得したショートコードをWebページに入力すると次のようにInstagramフィードが埋め込まれます。

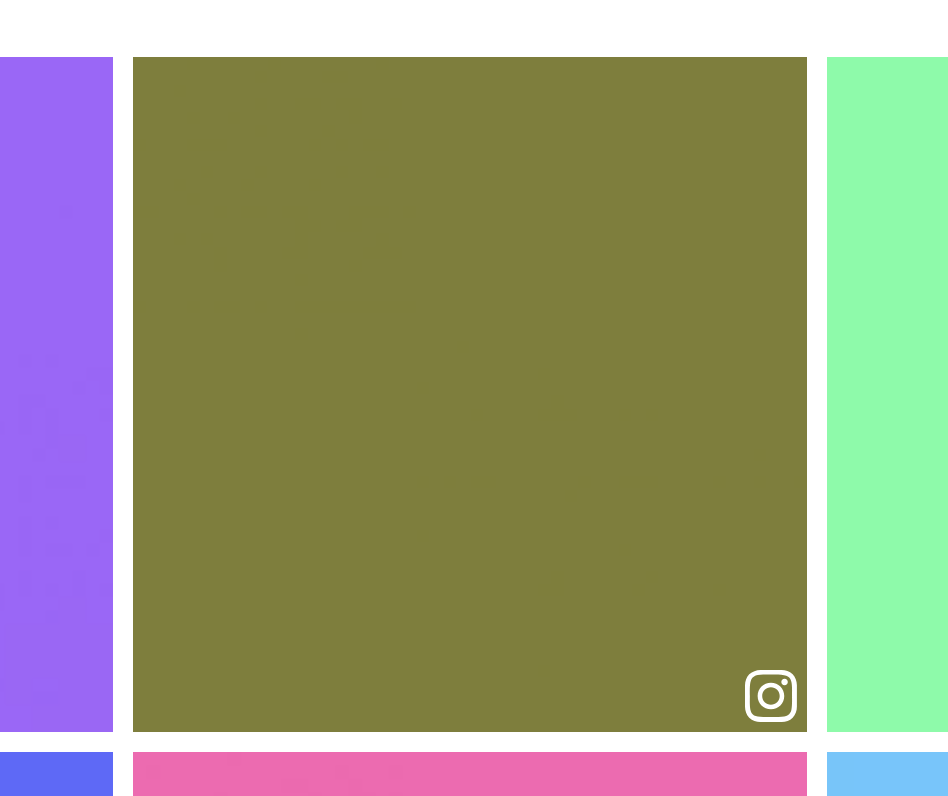
フィードの画像をマウスホバーするとInstagramのアイコンがオーバレイで表示されます。

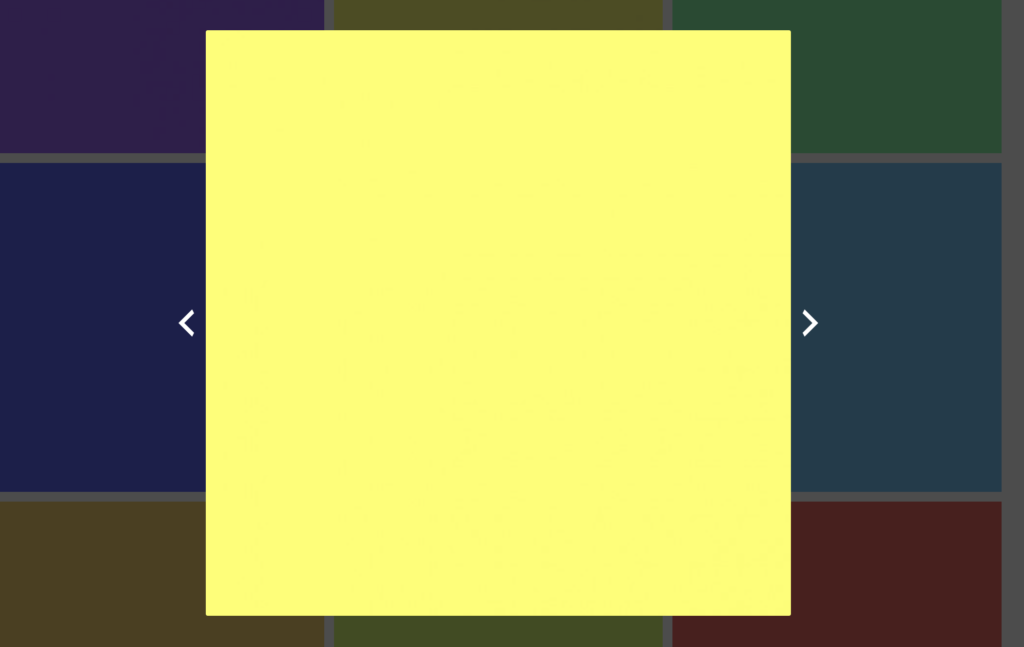
フィードの画像をクリックするとそれがモーダル表示されます。
表示された画像はスライドになっており、左右の矢印をクリックすると他の画像も表示することができます。

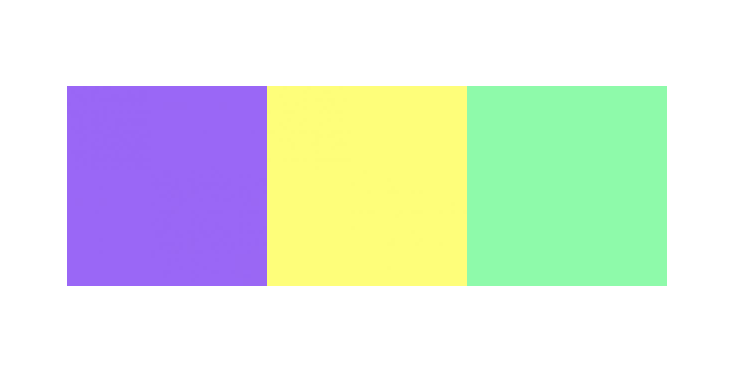
埋め込んだInstagramフィードはレスポンシブ対応されており、スマートフォンでは次のように表示されます。

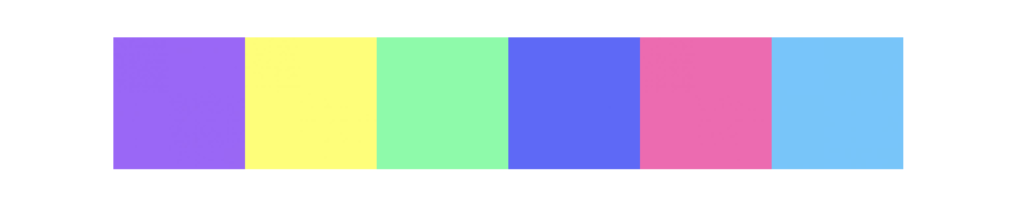
設定によっては横一列での表示もできます。

スマートフォンでは次のようになります。

Spotlight Social Feedsの設定項目
無料版のSpotlight Social Feedsでは多少制限がありますが、様々な項目が用意されています。
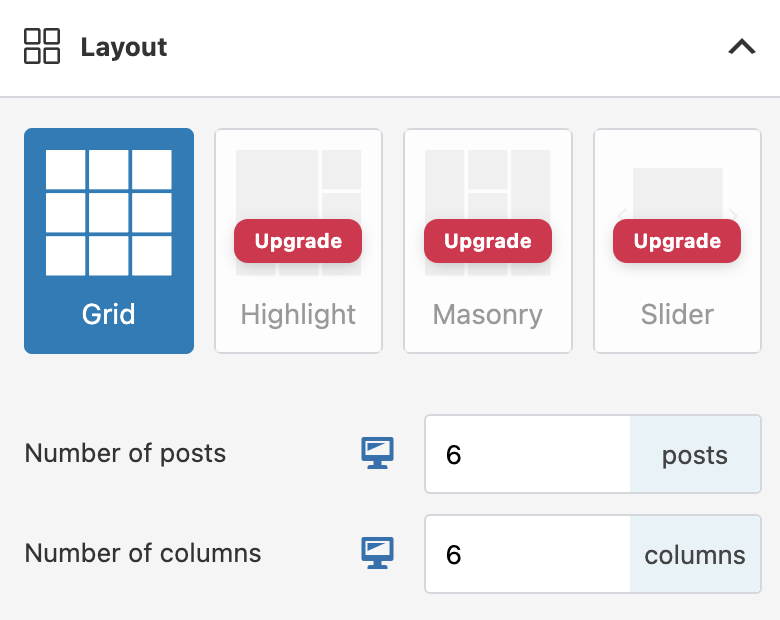
レイアウトの設定

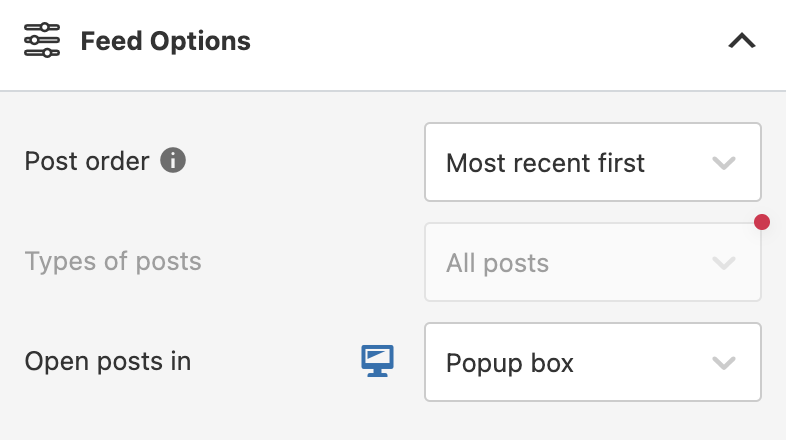
フィードに表示する画像の並び順やクリックされたときの挙動の設定

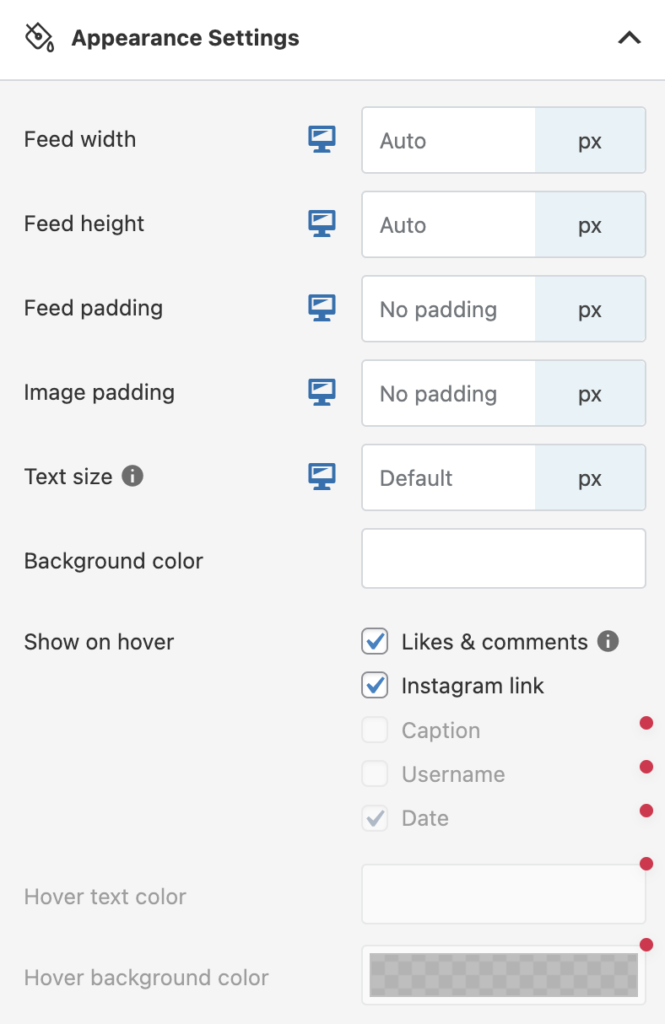
フィードのサイズなどの設定

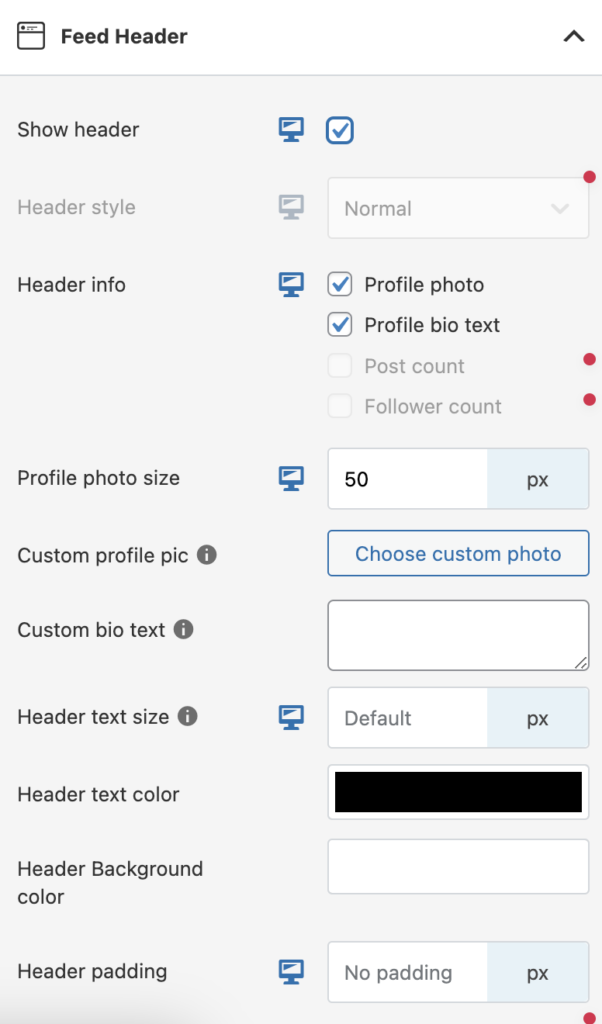
フィードのヘッダー部分の設定

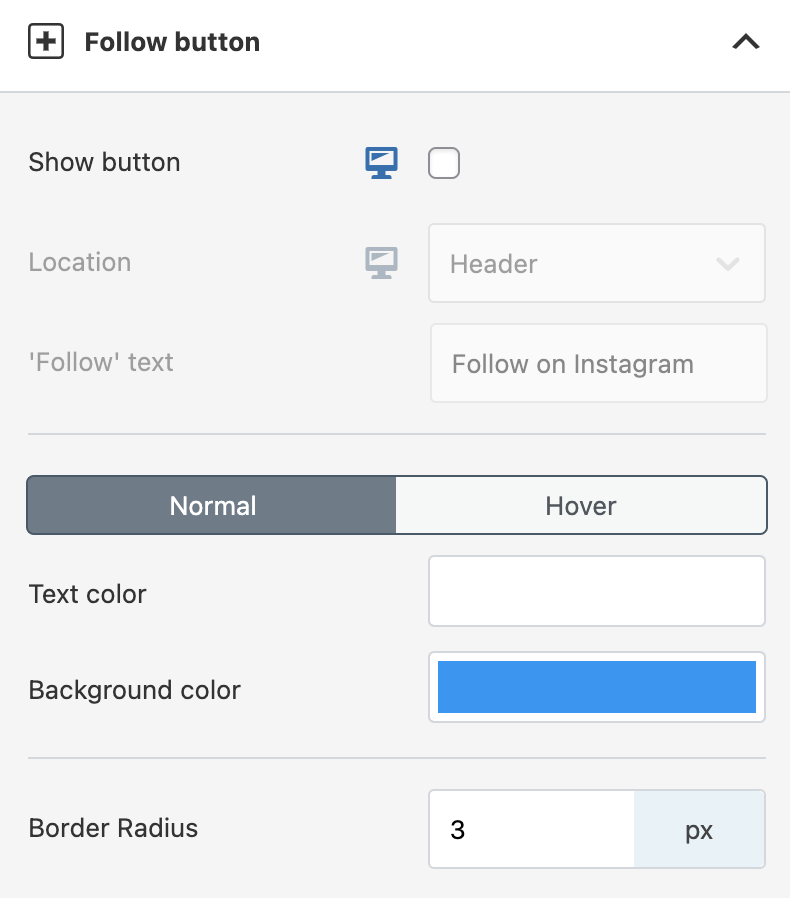
アカウントフォローボタンの設定

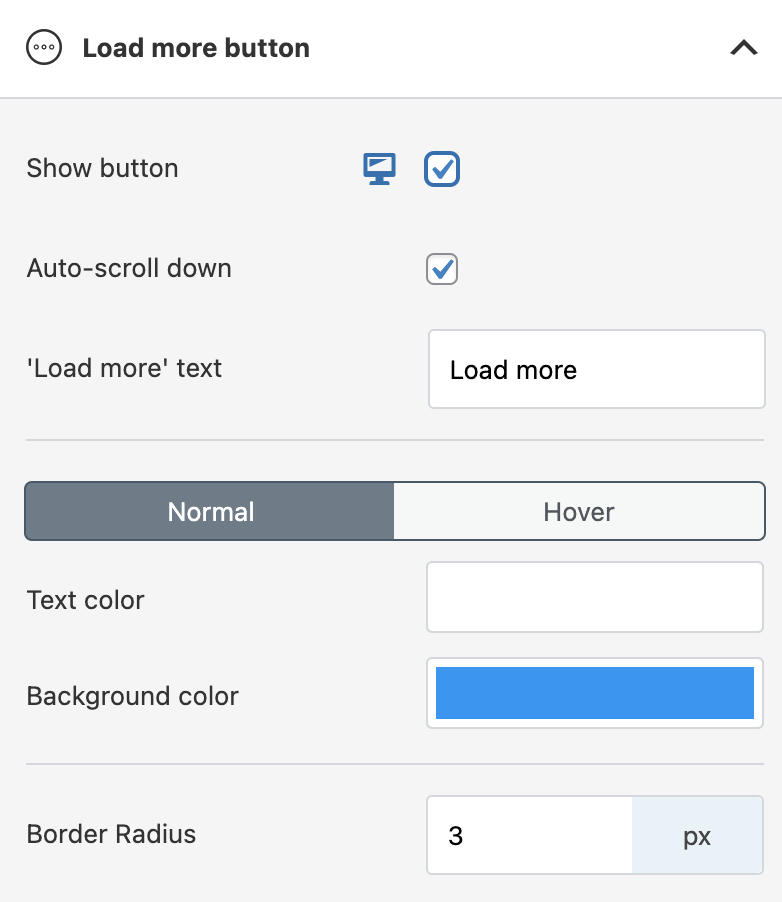
もっと見るボタンの設定

カスタムCSSの設定

まとめ
今回はWordPressのプラグイン「Spotlight Social Feeds」を使い、WebページにInstagramのフィードを埋め込む方法をご紹介しました。
Spotlight Social Feedsは無料から使うことができます。
プログラミングなどは不要で、ショートコード1つでWebページにInstagramのフィードを埋め込むことが可能です。
同じような機能をもつプラグインを他にもご紹介しています。
以下もあわせてご覧ください。