こんにちは。
今回はWordPressで作られたWEBサイトにInstagramのフィードを埋め込むことができるプラグイン「Social Feed Gallery」をご紹介します。
以下では他にも類似機能を持つプラグインをご紹介しています。
ぜひあわせてご覧ください。
よろしければあわせてご覧ください。
目次
Social Feed Galleryとは
Social Feed Galleryとは、無料から利用することができるWordPressのプラグインです。
プログラミング不要、ショートコード1つでWordPressで作られたWEBサイトにInstagramのフィードを埋め込むことができます。
Social Feed Galleryのセットアップ
インストールからWEBページへの埋め込みまで順番にご紹介します。
インストール・有効化
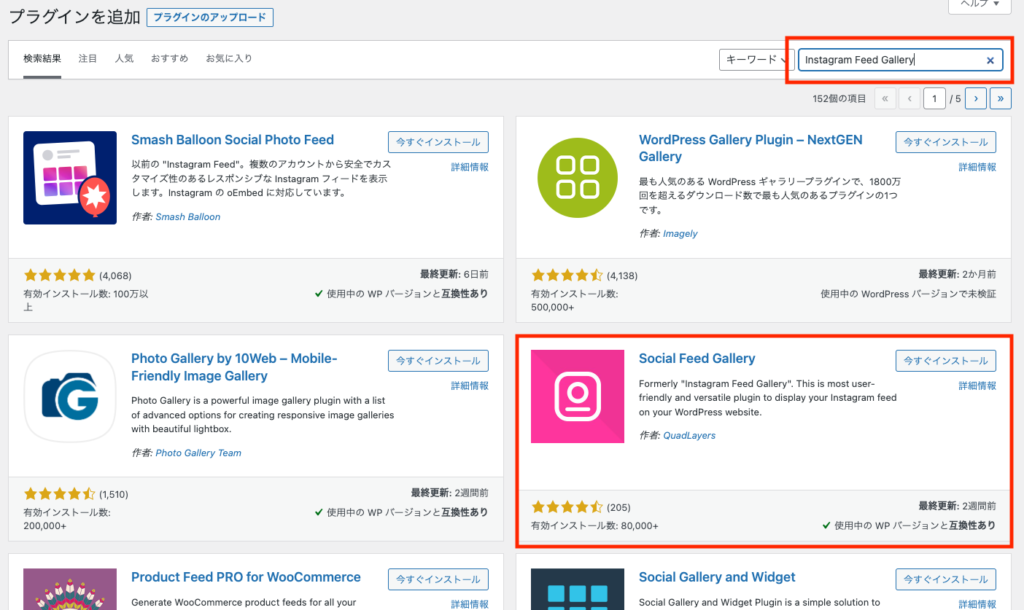
WordPress管理画面より「Social Feed Gallery」と検索します。
ピンク色のアイコンが見つけられたらそれがSocial Feed Galleryです。

インストールして有効化します。
Social Feed Galleryを有効化すると、WordPress管理画面のサイドバーにメニューが表示されるようになります。

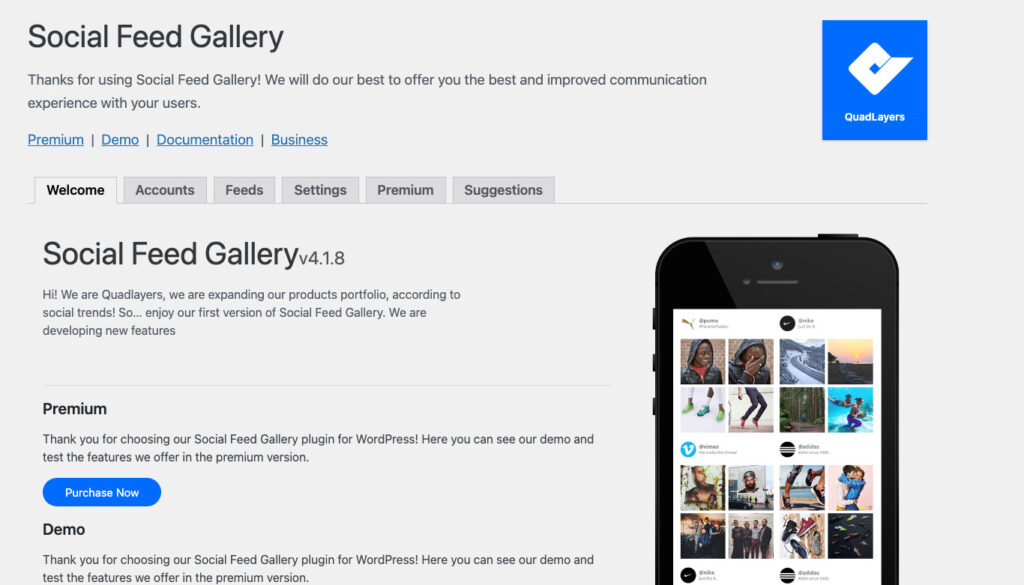
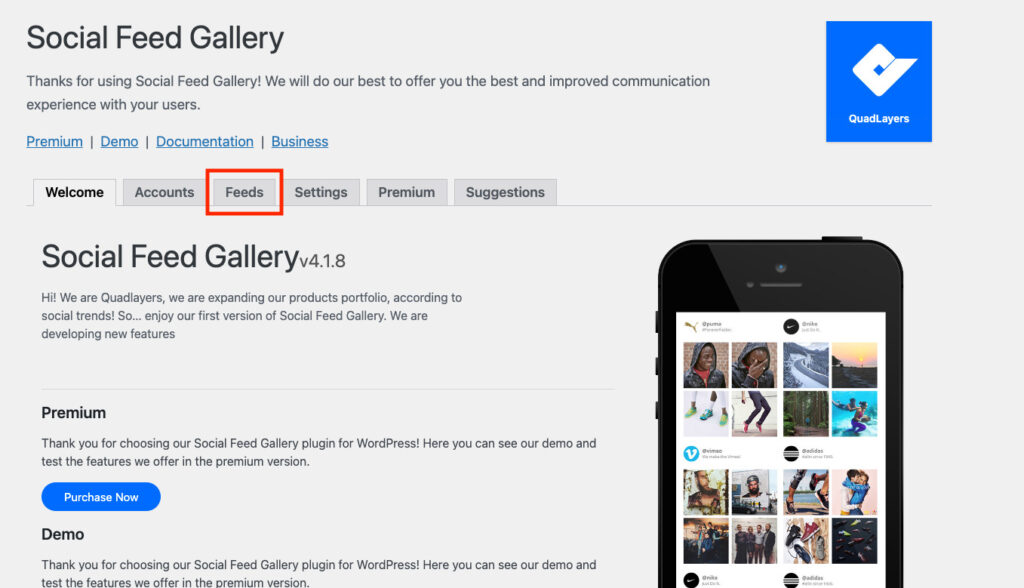
Social Feed Galleryのメニューをクリックすると、v4.1.8時点では次のような画面が表示されます。

Instagramアカウントの連携
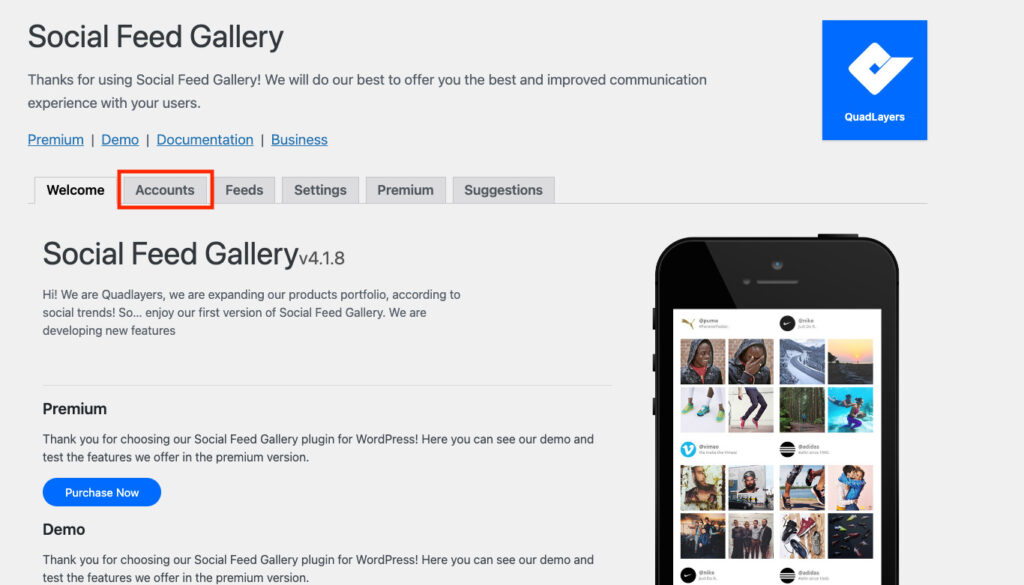
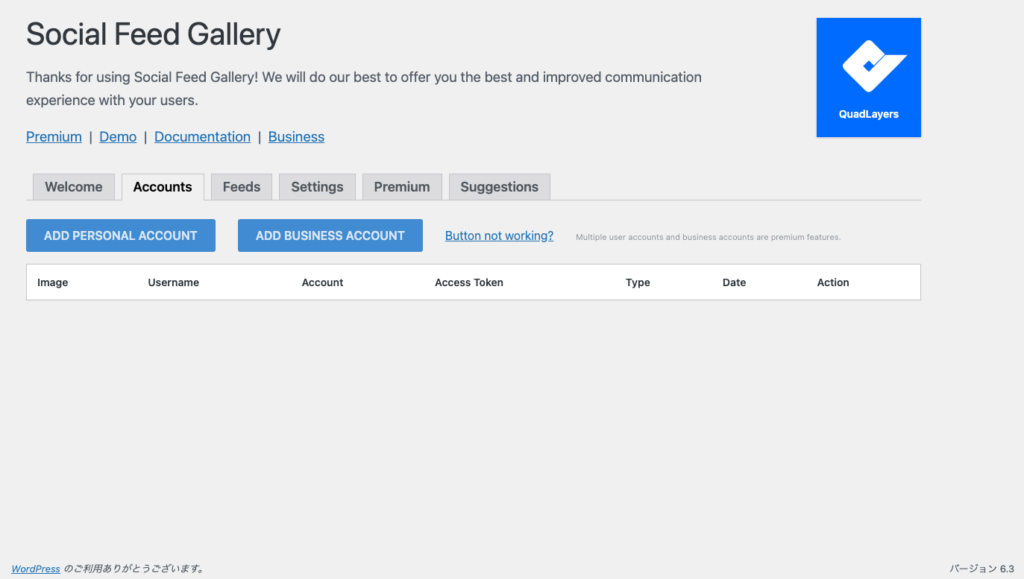
最初に表示された画面から、「Accounts」をクリックします。

次のようなアカウントの管理画面表示されます。

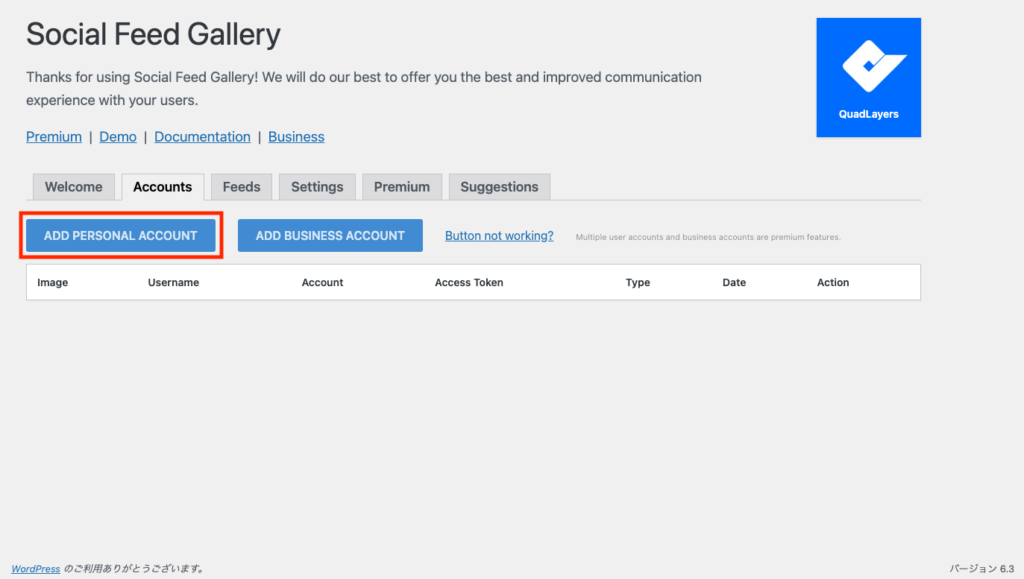
アカウントの連携は青色の「ADD PERSONAL ACCOUNT」か「ADD BUSINESS ACCOUNT」から行います。
こちらでは「ADD PERSONAL ACCOUNT」から行いますが、いいねやコメント数が表示されないなどビジネスアカウントとは違い少し機能に制限があります。

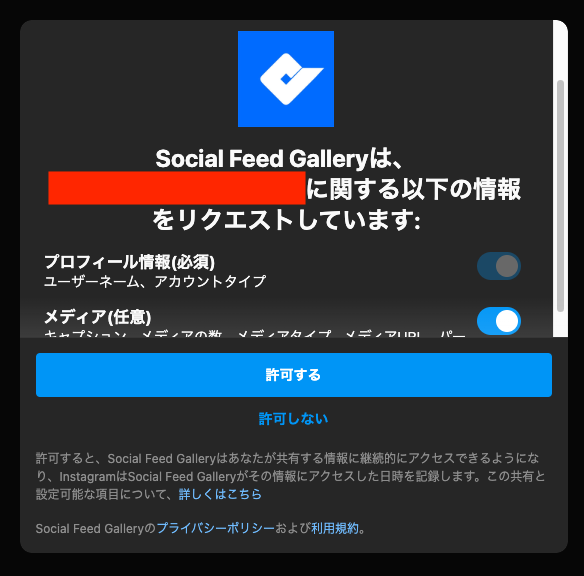
このとき、使っているブラウザですでにInstagramアカウントにログインしている場合は、次のような画面が表示されます。
未ログイン状態の場合はInstagramのログイン画面が表示されるのでログインしましょう。

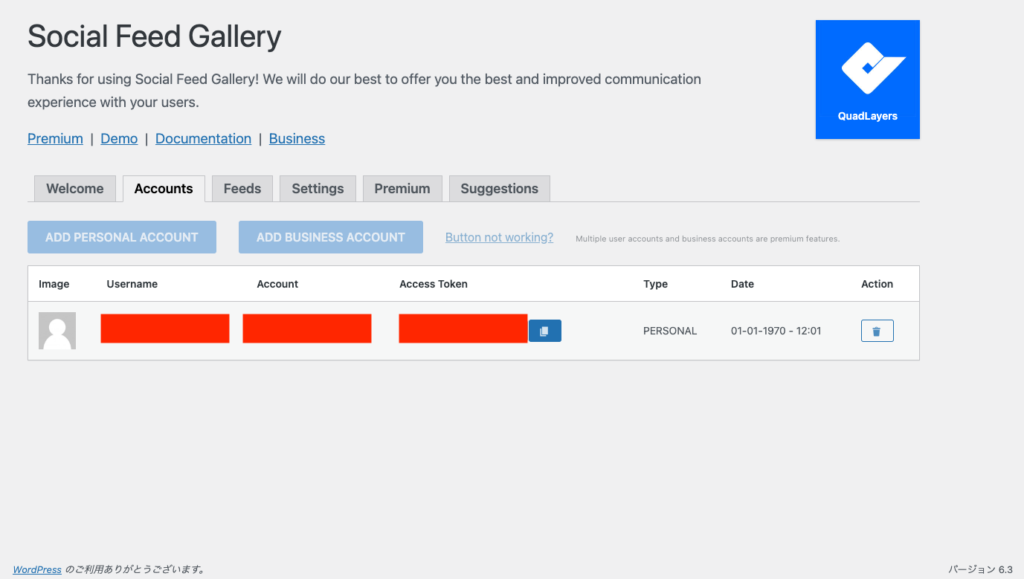
先程のアカウント管理画面に対象のInstagramアカウントが表示されれば連携設定は完了です。

WEBページに表示するInstagramフィードの設定
最初に表示された画面から、「Feeds」をクリックします。

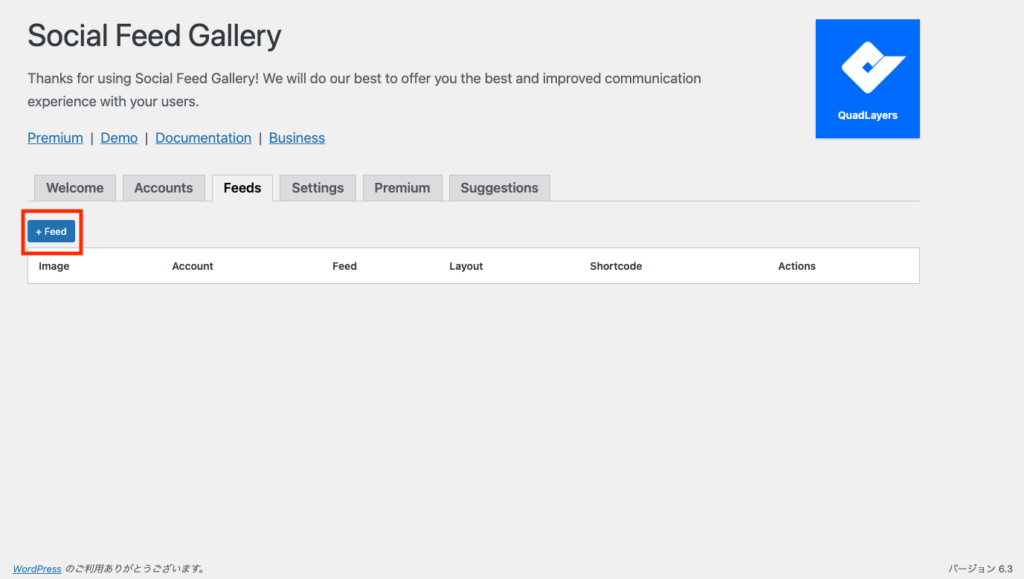
次のようなフィードの管理画面表示されます。
フィードを新規設定するときは「+Feed」と書かれた青色のボタンをクリックします。

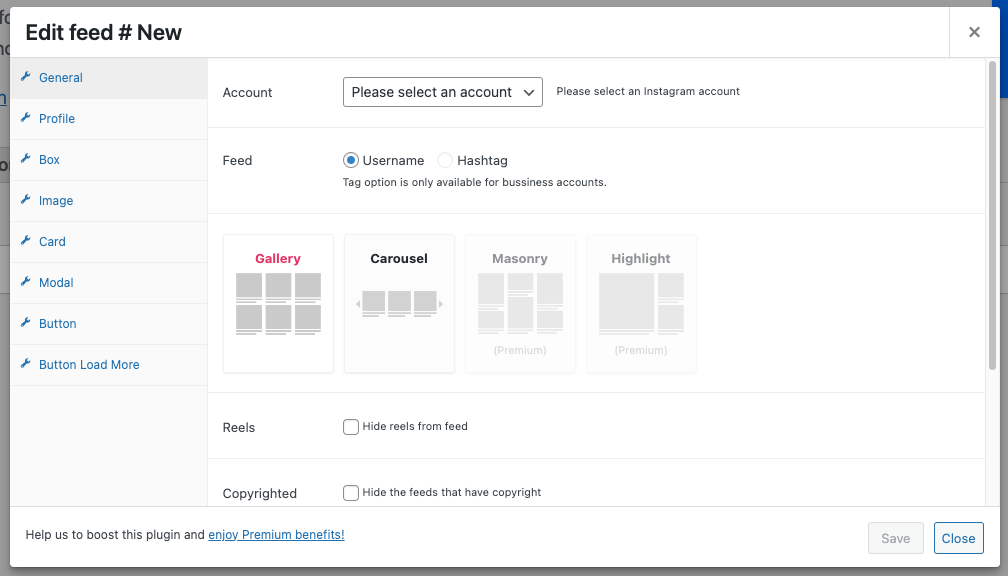
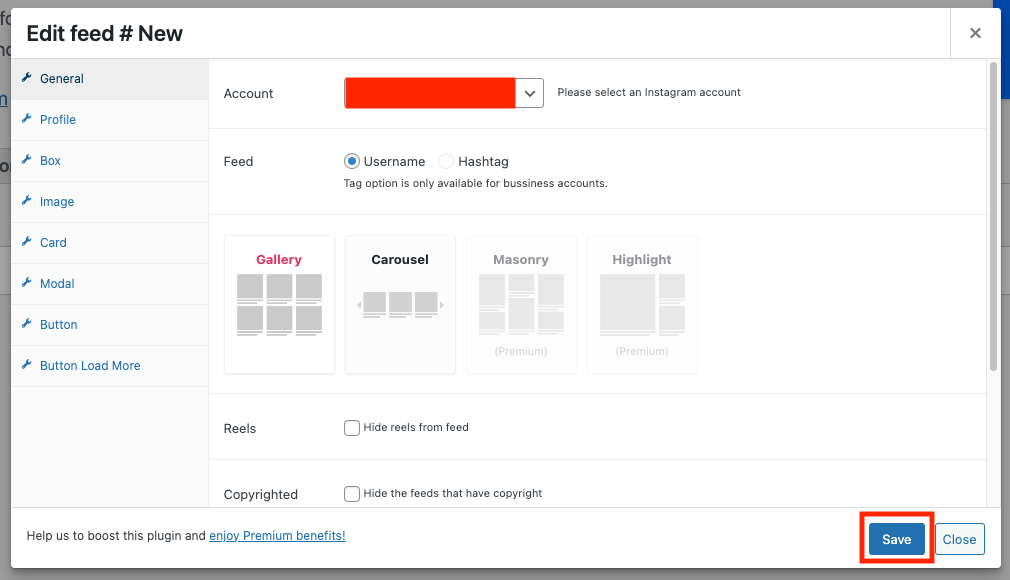
フィードの編集画面が表示されます。

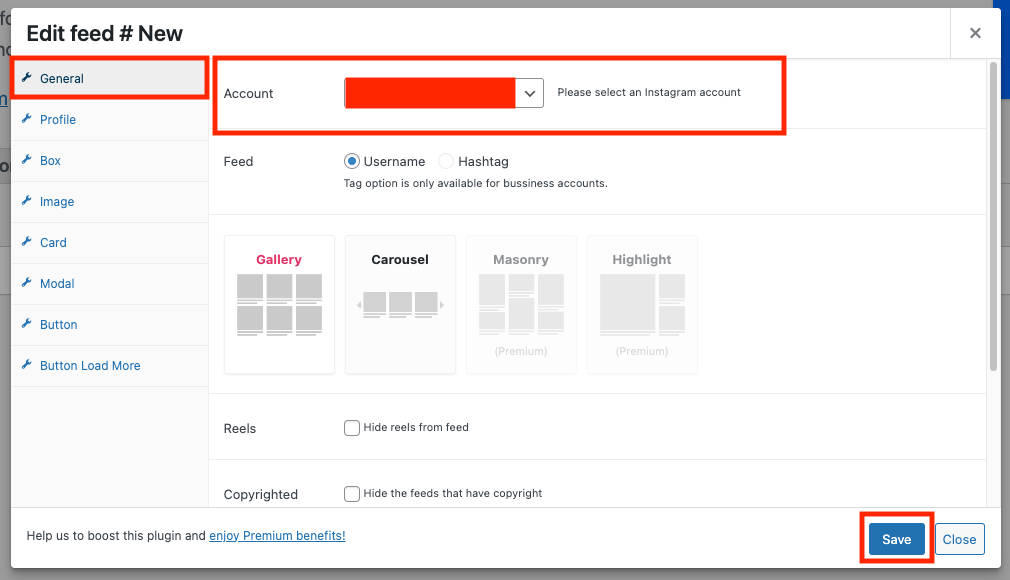
いろいろと項目がありますが、最低限必要なのは「General」タブの「Account」です。
先程連携設定を行ったInstagramアカウントをプルダウンから選択します。

設定が完了したら右下の「Save」と書かれた青色のボタンをクリックして保存します。

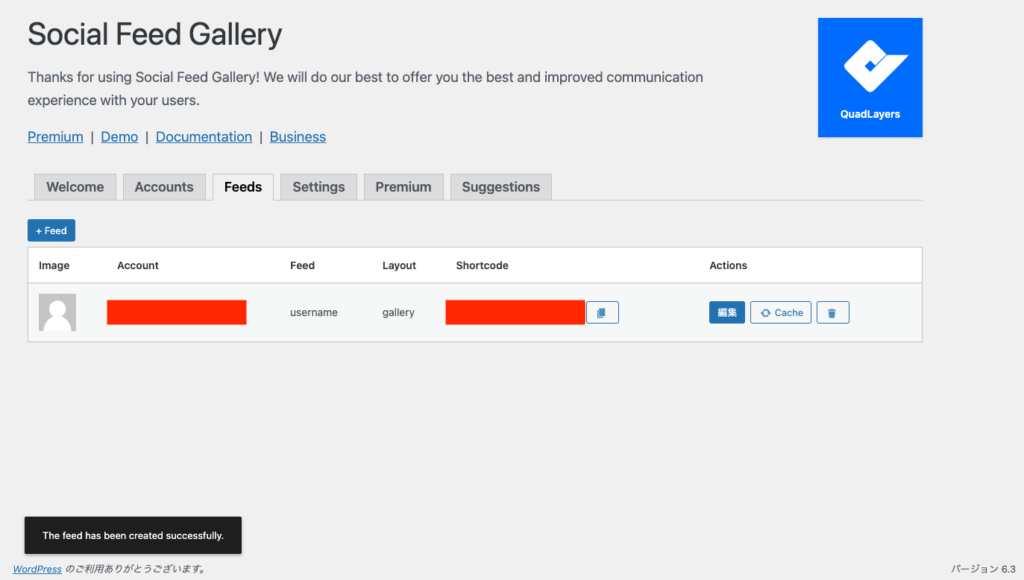
保存が完了すると先程のフィード管理画面にそれが表示されます。

以上でSocial Feed Galleryの設定は完了です。
設定したInstagramのフィードをWEBサイトに埋め込むときは、フィード設定の「Shortcode」の値が必要なのでそれを控えておきます。
Social Feed GalleryをWEBサイトに埋め込む
Social Feed Galleryをデフォルト設定のまま埋め込んだときとすこしカスタマイズした場合でどのように表示されるか順番にご紹介します。
デフォルト設定で埋め込んだときのInstagramフィード
先程のフィード設定では、「General」タブの「Account」で実際に表示するInstagramアカウントを選択し、それ以外はデフォルトのままとしました。
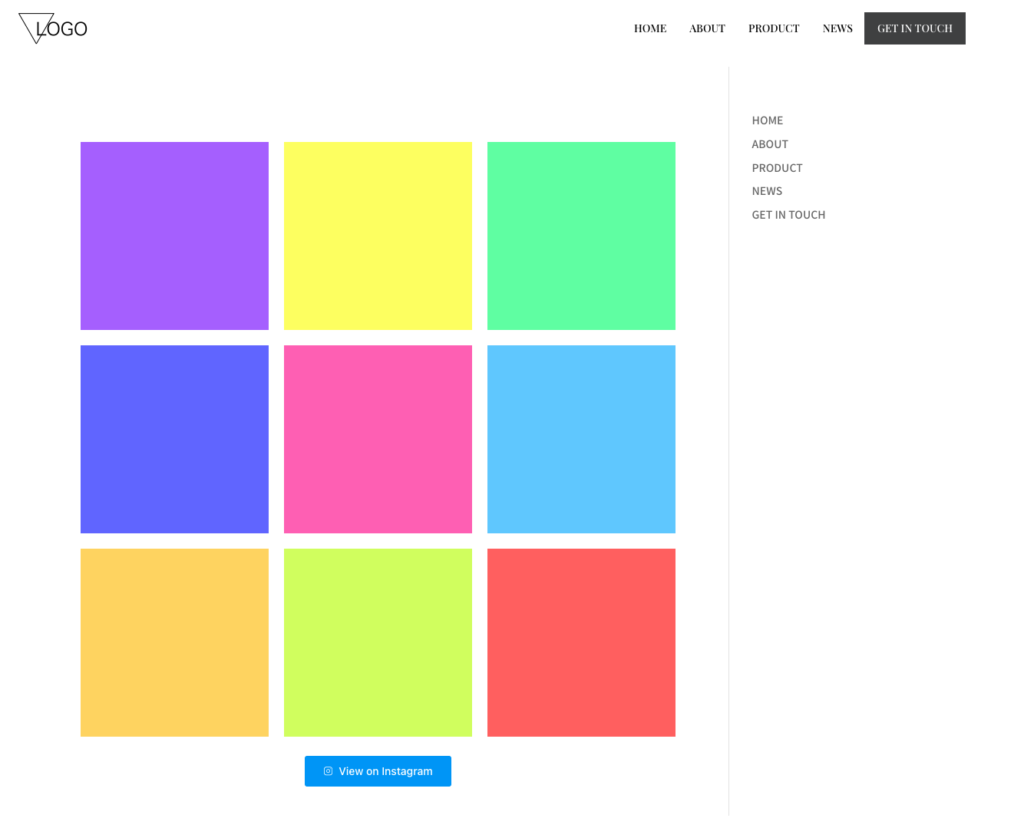
そのショートコードをWEBページに埋め込むと次のように3×3の9枚表示されます。

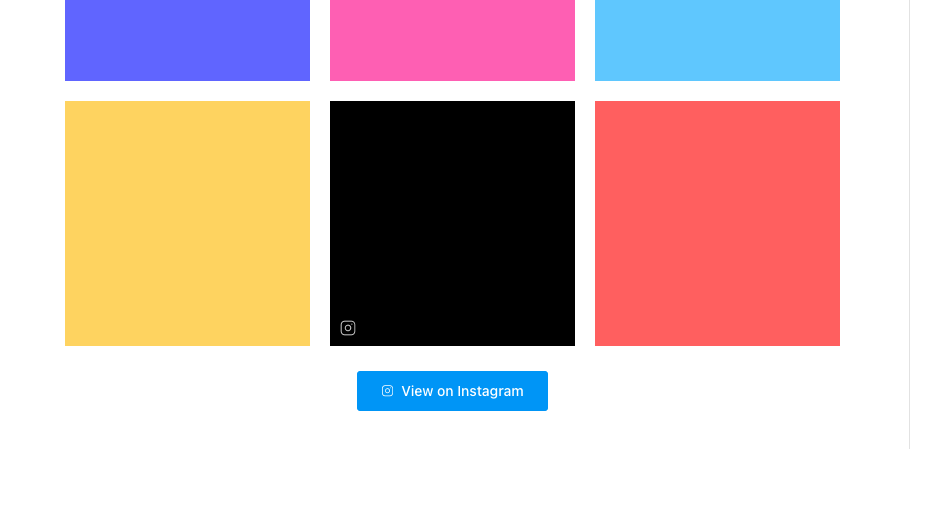
表示されている画像をマウスホバーすると、黒色でオーバーレイされるようです。
左下にInstagramのアイコンも表示されます。

「View on Instagram」と書かれた青色のボタンをクリックすると、連携しているInstagramアカウントへ飛びました。
ここは以前にご紹介したSmash Balloon Instagram Feedとは違うようです。
Smash Balloon Instagram Feedでは、Instagramアカウントへ飛ぶのではなく画像がさらに表示されます。
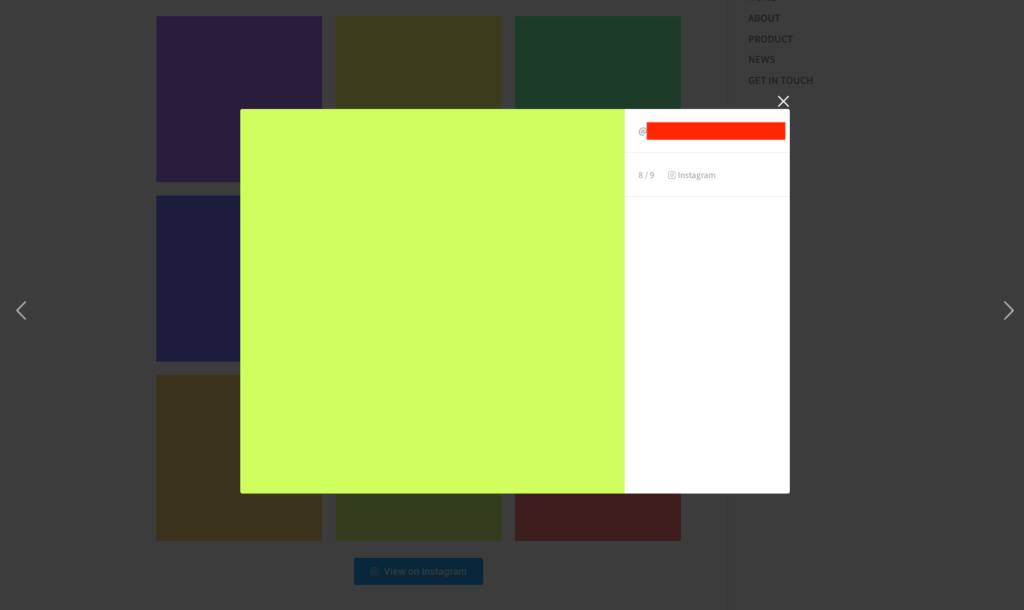
表示されている画像をクリックすると、その画像がモーダルで表示されます。

これもSmash Balloon Instagram FeedではそのInstagramの投稿へ飛ぶ仕様だったので異なります。
スマートフォンでは次のように表示されました。

カスタマイズして埋め込んだときのInstagramフィード
次にカスタマイズしたときのInstagramフィードの表示です。
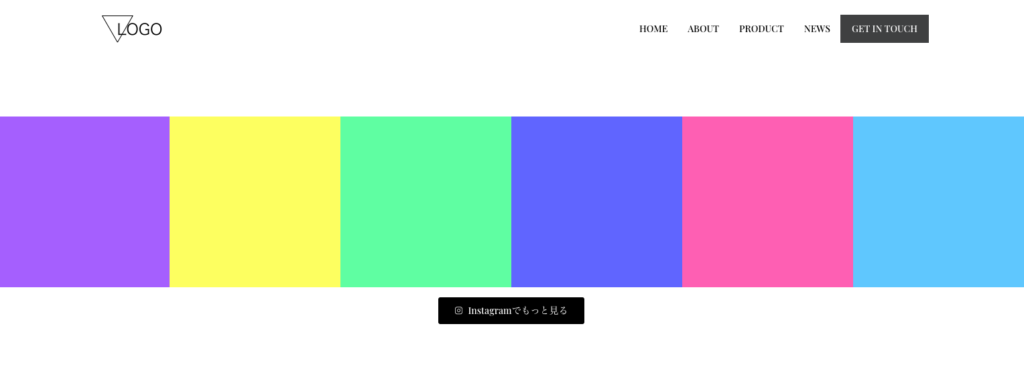
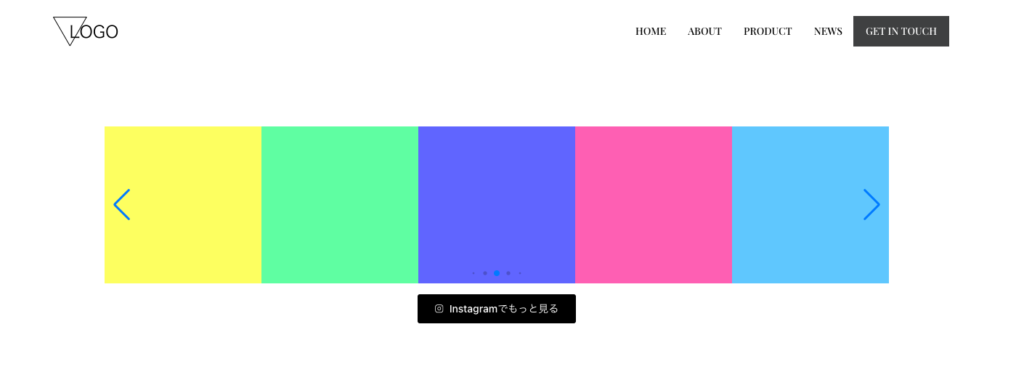
無料版ですと機能に制限がありますが、テーマの設定も行いつつですが次のような表示は可能でした。
- 横幅いっぱいに一列で表示する。

- スライダーで表示する。

WordPressにInstagramフィードを埋め込む無料プラグインSocial Feed Gallery
プログラミング不要、ショートコード1つでWordPressで作られたWEBサイトにInstagramのフィードを埋め込むことができるので設定はそこまで大変ではないかと思います。
ただ、日本語対応がされていないので難しいこともあるかもしれません。
その場合、当社で設定を承ることも可能です。
ぜひお気軽にご相談ください。




